
こんにちは!金融ソリューション事業部の山下です。 本記事では、画像生成AIのStableDiffusionとデプスマップ推定AIのBoostingMonocularDepthを用いて、上記のように板を押し出し加工したような(擬似)3Dモデル生成方法を紹介します。 3DのモデリングおよびレンダリングはHoudiniを使用します。
実施環境/ツール
- OS:Windows 11 pro
- GPU:NVIDIA GeForce RTX 3070Ti Laptop
- DCC:Houdini Indie version 19.5.493
- Stable Diffusion 2.1
実施手順
- Stable Diffusion web UIのインストール
- tex2imgで画像生成
- BoostingMonocularDepthでデプスマップ生成
- Houdiniで生成画像をデプスマップを用いて3D化
1. Stable Diffusion web UIのインストール
画像生成の為に、StableDiffusionの動作環境を構築します。
手順についてはXI本部三浦さんの記事やオープンイノベーションラボ比嘉さんの記事にて既に解説記事がありますので、こちらをご確認ください。 今回の記事では、ローカル環境にStable Diffusion web UI(AUTOMATIC1111)、Stable Diffusion 2.1をインストールしました。
2. tex2imgで画像生成

StableDiffusionに、以下のプロンプトを入力して画像を生成しました。
The marble woman bust statue stood in the center of the room. white marble surface gleaming in the soft light. The woman's face was finely carved. delicate features and a serene expression. Her eyes were closed, as if in peaceful contemplation. her lips were slightly curved in a faint smile. Her hair was styled in a series of curls that cascaded down her shoulders and back. the statue exuded a sense of grace and beauty, making it a true work of art. (DeepL日本語訳) 大理石の女性胸像が部屋の中央に立っていた。 白い大理石の表面が柔らかい光に照らされて光っている。その女性の顔には繊細な彫刻が施されている。 繊細な顔立ちで、穏やかな表情をしている。彼女の目は、まるで平和な思索に耽っているかのように閉じられている。 唇はわずかに曲がって、かすかな笑みを浮かべている。 彼女の髪は、肩から背中にかけて流れるような一連のカールをしている。 この像は、優雅さと美しさを醸し出しており、まさに芸術品と呼ぶにふさわしい。
ちなみにプロンプトはChatGPUを用いて作成しております。が、特筆すべき点はない為詳細は割愛します。 プロンプト生成方法にご興味のある方は、イノラボ比嘉さんの一連の記事なども参考になりますのでご覧ください。
3. BoostingMonocularDepthでデプスマップ生成
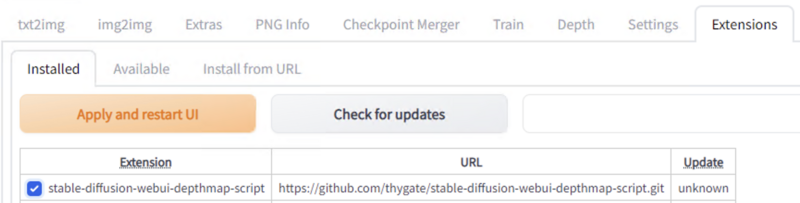
Depth生成前に、webuiのインターフェースから「stable-diffusion-webui-depthmap-script」Extensionのインストールを行います。インストールを行うと、以下のように「Depth」メニューが追加されます。

補足:執筆時、Extensionインストール時にエラーが出た為、以下GitHub issueを立てて解決しました。 https://github.com/thygate/stable-diffusion-webui-depthmap-script/issues/55#issuecomment-1364693322 私の環境ではExtensionが依存しているライブラリ(NextViT)を手動でインストールする必要がありましたが、最新バージョンでは解決されているとのことです。
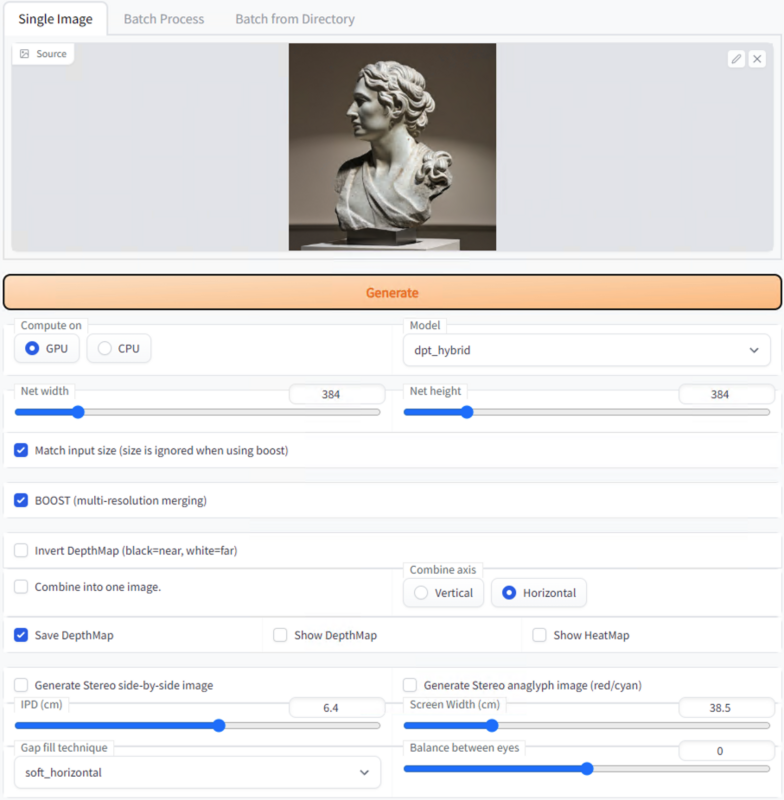
次に、2.で生成した画像をインプットして「Generate」ボタンを押下します。
手順4.の3Dモデル化の際にマッピングをする為、「Match input size」のチェックをONにします。

精度を高める為に「BOOST(multi-resolution merging)」のチェックONは推奨です。 参考論文:http://yaksoy.github.io/highresdepth/
生成されたデプスマップです。

4. 生成画像をデプスマップを用いて3D化
いよいよ2.の生成画像と3.のデプスマップを用いて、Houdiniで3D化を行います。
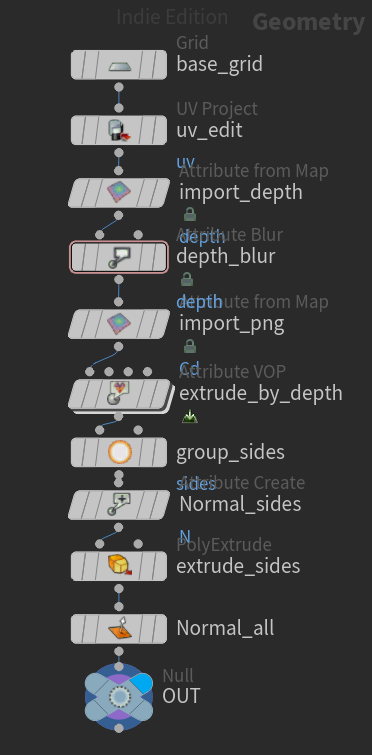
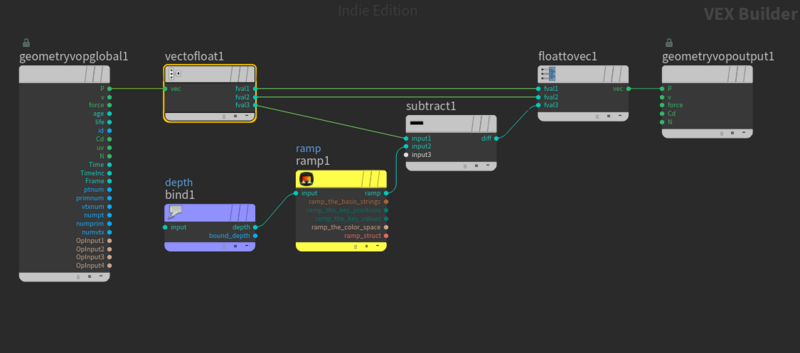
今回作成したノードの全体像はこちらです。
Houdiniではこのように、ノードベースでプロシージャルに処理を行っていきます。

割とシンプルな処理ですが、一つずつ解説していきます(数字は上から数えたノード順)。
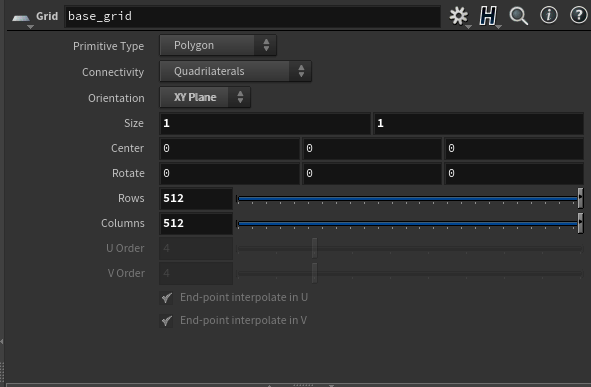
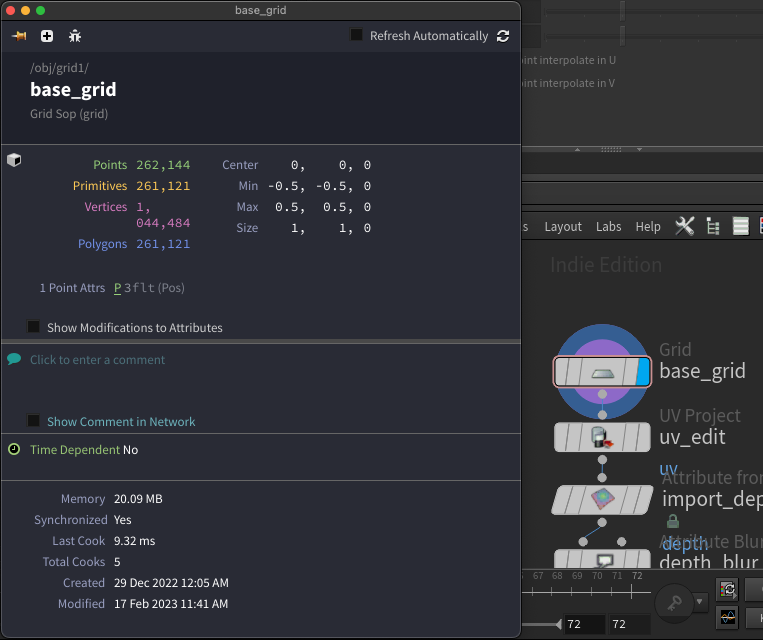
まず最初に、Gridノードでベースとなる板を作成します。
 Primitive Typeは「Polygon」、押し出しの解像度を合わせる為にRows/Columnsは512とします。
Primitive Typeは「Polygon」、押し出しの解像度を合わせる為にRows/Columnsは512とします。
 26万2144ポリゴンの板が作成されました。
26万2144ポリゴンの板が作成されました。

UV ProjectノードでUVを設定します。レンダリング時にマテリアルを設定する際に必要になります。
 パラメータはデフォルトのままで大丈夫です。
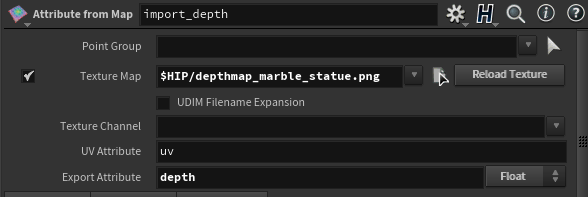
パラメータはデフォルトのままで大丈夫です。Attribute from Mapノードで、デプスマップ情報を適用します。
 「Texture Map」に画像パス、「Export Attribute」に任意の名称(今回は「depth」)を設定して、データ型を「Float」に変更します。
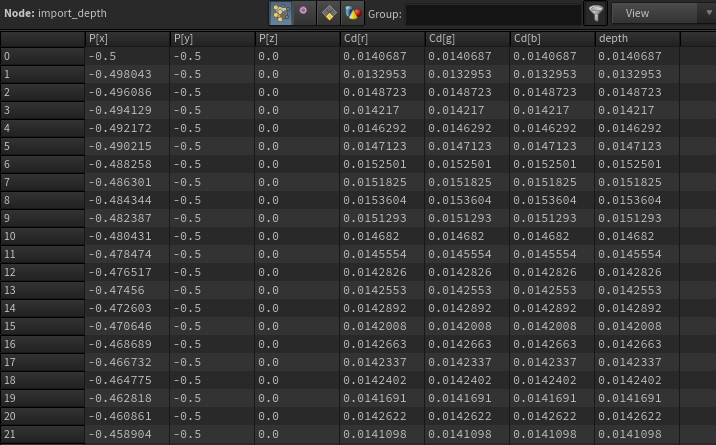
Geometry Spreadsheetを確認すると、各Pointのデータに列「depth」が追加され、float値が格納されています。
「Texture Map」に画像パス、「Export Attribute」に任意の名称(今回は「depth」)を設定して、データ型を「Float」に変更します。
Geometry Spreadsheetを確認すると、各Pointのデータに列「depth」が追加され、float値が格納されています。

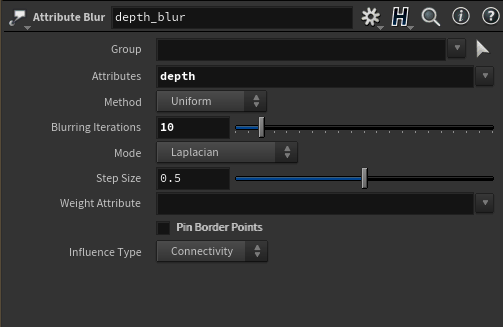
Attribute Blurノードで、デプスマップ情報を滑らかにします。
 Attributesに「depth」を設定します。他のパラメータはお好みですが、Blurring iterationsは10、Step Sizeは0.5を設定します。
Attributesに「depth」を設定します。他のパラメータはお好みですが、Blurring iterationsは10、Step Sizeは0.5を設定します。Attribute from Mapノードで、生成画像のデータを読み込みます。 「Export Attribute」には「Cd」を設定します。
Attribute VOPノードで、各Pointに対してdepthを掛け合わせてGridを押し出します。
 インプットから位置情報Pのベクトルを分解してZ軸を抽出した上で、bindノードから取得したdepth情報をsubtractしています。
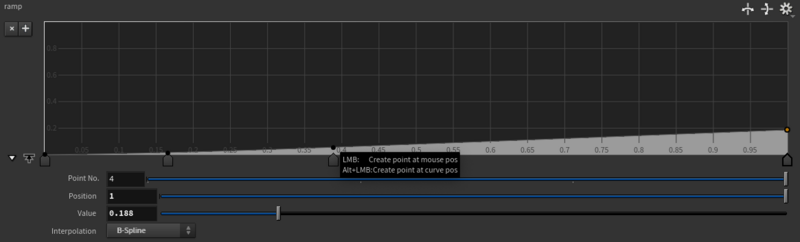
後から押し出し加減をコントロールする為、depthデータ取得後にrampノードを挟んでいます。
デフォルトだと押し出しが強すぎた為、以下のようにB-Spline補完を用いてrampを設定しました。
インプットから位置情報Pのベクトルを分解してZ軸を抽出した上で、bindノードから取得したdepth情報をsubtractしています。
後から押し出し加減をコントロールする為、depthデータ取得後にrampノードを挟んでいます。
デフォルトだと押し出しが強すぎた為、以下のようにB-Spline補完を用いてrampを設定しました。
 depthの値による押し出しができました。
depthの値による押し出しができました。

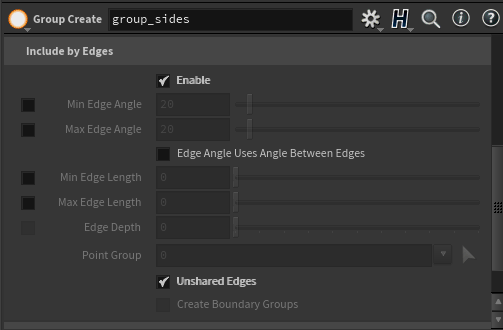
Group Createノードで、外縁のPointを「sides」という名称でグループ化します。
 Include by EdgesをEnable、「Unshared Edges」をONにします。
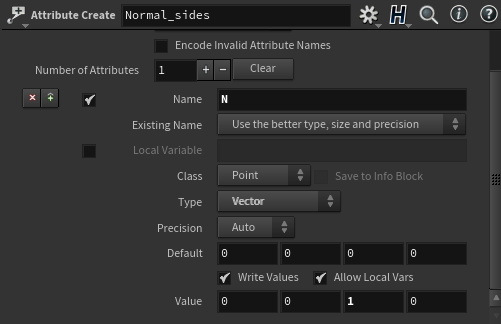
Include by EdgesをEnable、「Unshared Edges」をONにします。Attribute Createノードで、各Pointの法線ベクトルNをZ軸+方向に設定します。

PolyExtrudeノードで、「sides」グループのみ法線ベクトルN方向に押し出します。

Normalノードで、法線ベクトルNを元に戻しておきます。
- Nullノードで「OUT」という名称をつけて、3D化は完成です。

完成イメージ
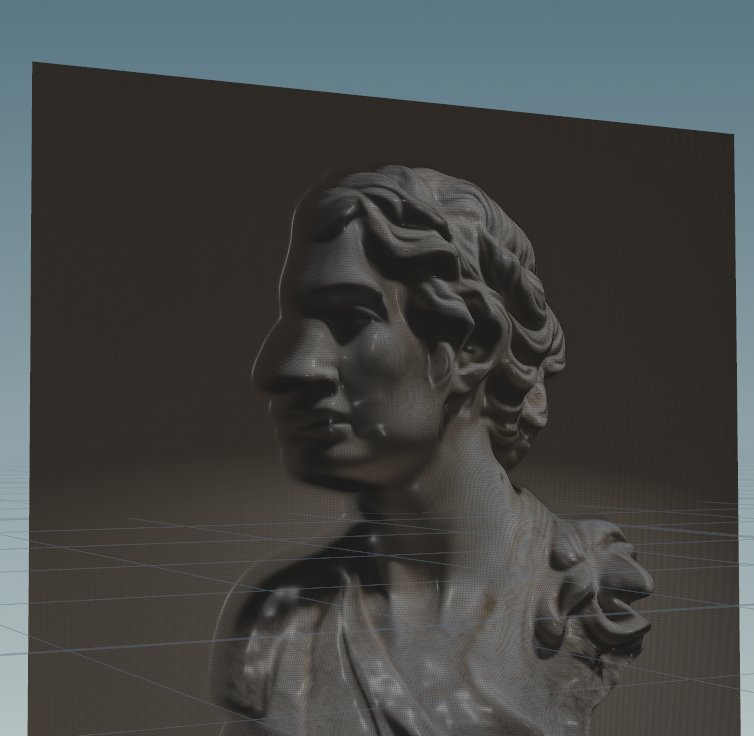
Soraris Karmaでレンダリングした結果がこちらです。

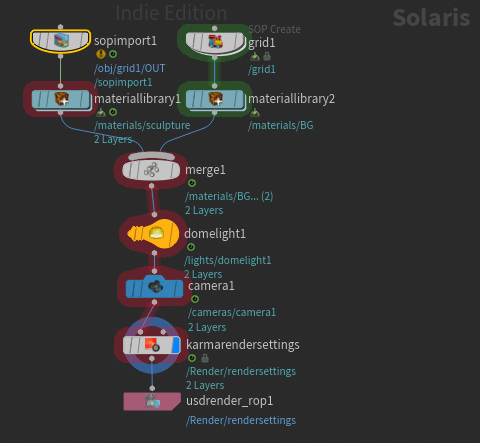
今回はSolaris Karmaでレンダリングを行いました。ノードの最終系は以下になります。
 作成した3DモデルをSOP importで読み込み、マテリアルを設定した後、ライティングとカメラ設定を行い、Karma XPUでレンダリングを行いました。記事が長くなってしまうので、今回はレンダリング部分の詳細説明は割愛します。
作成した3DモデルをSOP importで読み込み、マテリアルを設定した後、ライティングとカメラ設定を行い、Karma XPUでレンダリングを行いました。記事が長くなってしまうので、今回はレンダリング部分の詳細説明は割愛します。
所感
今回は複数の技術(ChatGPU、画像生成AI、進度推定AI)を組み合わせました。Houdiniを使うと3Dの細かいデータやパラメータを確認しながらプロシージャルに試行錯誤ができ、非常に強力なツールです。 Project Titanのように、Houdiniはゲームエンジンとの連携も進んでいる為、今後も様々な検証を行っていきたいと思います。 また、最近のAIの進歩には目覚ましいものがあり、特にマテリアル生成の領域では実用レベルの域に達していますので、こちらも別記事で紹介していきたいと思います!
現在ISIDはweb3領域のグループ横断組織を立ち上げ、Web3およびメタバース領域のR&Dを行っております(カテゴリー「3DCG」の記事はこちら)。
もし本領域にご興味のある方や、一緒にチャレンジしていきたい方は、ぜひお気軽にご連絡ください!
私たちと同じチームで働いてくれる仲間を、是非お待ちしております!
ISID採用ページ(Web3/メタバース/AI)
参考
- https://github.com/AUTOMATIC1111/stable-diffusion-webui
- https://github.com/thygate/stable-diffusion-webui-depthmap-script
- https://github.com/compphoto/BoostingMonocularDepth
- https://entagma.com/stable-diffusion-2-0-quickstart/
執筆:@yamashita.yuki、レビュー:@wakamoto.ryosuke (Shodoで執筆されました)




