電通国際情報サービス、クロスイノベーション本部、オープンイノベーションラボの比嘉康雄です。今回取り上げるのはTailwind CSS。
Tailwind CSSは、最近人気急上昇のCSSフレームワークです。 メジャーなBootstrapなどのフレームワークは、あらかじめ見栄えの良いコンポーネントが用意されていて、それをカスタマイズします。それに対し、Tailwind CSSは、CSSの便利なclassが大量に用意されているだけです。それではなぜTailwind CSSの人気が上昇しているのでしょうか。
一番の原因はBootstrapなどのコンポーネントを使うと、見た目が同じ様になってしまうのでサイトの個性が出せなくなることです。 サイトの個性を出すために、出来合いのコンポーネントは使わず自前でデザインを組み立てていくとコストが掛かります。そのコストをできるだけ下げるために、Tailwind CSSでは便利なクラスがたくさん用意されています。
最近は、Adobe XDを使ってプロトタイプを作ることも多くなってきていると思います。XDで作ったものをHTMLに落とし込むときに、出来合いのコンポーネントがあってもあまり役に立ちません。自前でかつローコストでデザインするのにTailwind CSSは向いているのです。
ClubhouseやNetflix Top 10もTailwind CSSを使っているそうです。
前準備
今回使うHTMLを前もって用意しておいたので、ダウンロードしてください。
あなたが、VS Codeを使っているなら、とても便利なTailwind CSSの機能拡張が用意されているのでインストールしましょう。 メニューの機能拡張(Extensions)を開いて、tainwindで検索してください。Tailwind CSS IntelliSenseという機能拡張があるので、それをインストールしてください。
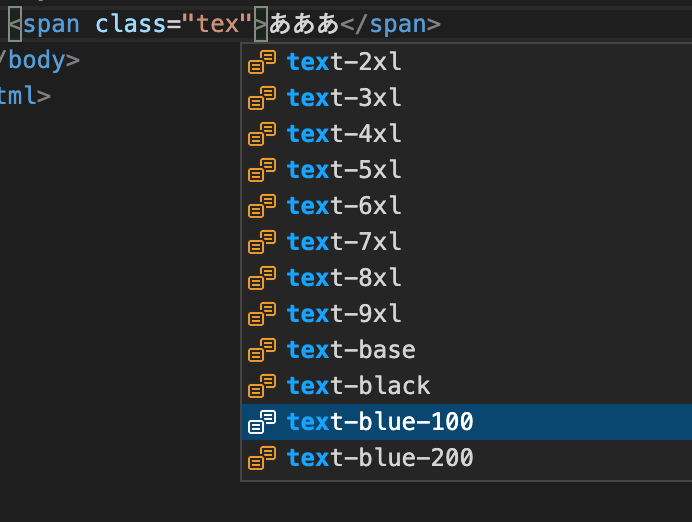
次のようにclassの補完ができます。

Tailwind CSSにはたくさんのclassが用意されているので、それを全部覚えるのは大変です。しかし、ある程度なれてくるとテキストに関するclassはtextで始まるということが自然に覚えられるので、textと入力し補完すればclassがどんなにたくさんあろうと対応できます。
Tailwind CSSを使うための方法はいくつかありますが、CDNを使うのが最も簡単です。この記事ではCDNを使います。headタグの子要素に次のlinkタグを追加してください。
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet" />
first.html
それでは、first.htmlをChromeで開きましょう。 Macを使っている場合は、first.htmlを右クリック -> このアプリケーションで開く -> Google Chrome.appを選んでください。 Windowsを使っている場合は、first.htmlを右クリック -> 情報を見る -> このアプリケーションで開くで、Chromeを選んでください。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet" /> </head> <body> <span class="text-red-500">あああ</span> </body> </html>

text-red-500をtext-blue-500に変えてHTMLを保存し、ブラウザをリロードしましょう。文字の色が青くなったはずです。

text-blue-500の500は何を表しているのでしょうか。これは文字の色の濃さです。500を消して補完させると次のような選択肢があることがわかります。

数字が大きくなるほど色も濃くなります。それでは、text-blue-100に変更してHTMLを保存し、ブラウザをリロードしましょう。文字の色が薄くなりましたね。

rectangles.html
それでは、いろいろなclassを試してみましょう。rectangles.htmlをChromeで開きましょう。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Rectabgles</title> <link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet" /> </head> <body class="pl-4"> <div>w-4 = 1 rem = 16px</div> <div class="text-white bg-blue-500 w-4">あああ</div> <div class="mt-4">w-12</div> <div class="text-white bg-blue-500 w-12">あああ</div> <div class="mt-4">w-20</div> <div class="text-white bg-blue-500 w-20">あああ</div> <div class="mt-4">w-20 text-center</div> <div class="text-white bg-blue-500 w-20 text-center">あああ</div> <div class="mt-4">w-20 text-center py-2</div> <div class="text-white bg-blue-500 w-20 text-center py-2">あああ</div> <div class="mt-4">w-20 text-center py-2 rounded-xl</div> <div class="text-white bg-blue-500 w-20 text-center py-2 rounded-xl"> あああ </div> <div class="mt-4">w-20 text-center py-2 bg-opacity-80</div> <div class="text-white bg-blue-500 w-20 text-center py-2 bg-opacity-80"> あああ </div> <div class="mt-4">w-20 text-center py-2 font-bold</div> <div class="text-white bg-blue-500 w-20 text-center py-2 font-bold"> あああ </div> <div class="mt-4">w-20 text-center py-2 border-8 border-red-500</div> <div class="w-20 text-center py-2 border-8 border-red-500">あああ</div> </body> </html>
左側が16px空いています。

これは、bodyタグのclassに指定したpl-4の効果です。pl-4とは、padding left 16pxのことです。1が4pxになります。
<body class="pl-4">
上のタグと距離を開けるには、mt-xxを使います。mtはmargin topの略です。
<div class="mt-4">w-12</div>
背景色を指定するには、bg-色-濃さで指定します。濃さは500が真ん中の値で、濃くなると数値も大きくなります。900が最も大きい値です。 幅を指定するには、w-数値で指定します。数値は先程と同様1が4pxになります。Tailwind CSSでは、数値の4が16px = 1 rem = 1文字分の幅になります。
<div class="text-white bg-blue-500 w-4">あああ</div>

ちょうど、1文字の幅で改行されていますね。
次は、w-12 = 3 remにしてみましょう。
<div class="text-white bg-blue-500 w-12">あああ</div>
ちょうど文字幅と同じになっています。

w-20にするとどうなるでしょうか。
<div class="text-white bg-blue-500 w-20">あああ</div>
左寄せになりました。

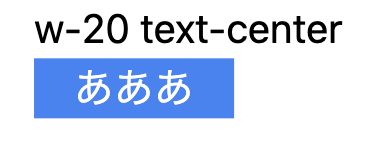
中央寄せにしてみましょう。text-centerを使います。
<div class="text-white bg-blue-500 w-20 text-center">あああ</div>

文字の上下にスペースを入れてみましょう。py(padding y方向)を使います。
<div class="text-white bg-blue-500 w-20 text-center py-2">あああ</div>

角丸にしてみましょう。roundedを使います。
<div class="text-white bg-blue-500 w-20 text-center py-2 rounded-xl"> あああ </div>

roundedでどのような値が使えるかは、roundedと入力し、補完で確かめましょう。

背景の不透明度を設定しましょう。bg-opacity-xxを使います。xxは0から100までの数字が入ります。数字が大きいほど不透明度は高く、100の場合は透明度なし(何も指定しないのと一緒)です。xxで、どの値が使えるかは補完で確かめましょう。
<div class="text-white bg-blue-500 w-20 text-center py-2 bg-opacity-80"> あああ </div>

フォントを太くしてみましょう。font-boldを使います。
<div class="text-white bg-blue-500 w-20 text-center py-2 font-bold"> あああ </div>

枠線を設定しましょう。border-太さとborder-色-濃さで指定します。
<div class="w-20 text-center py-2 border-8 border-red-500">あああ</div>

それでは、幅(width)を4の倍数以外の23pxにしたい場合はどうするのでしょうか。w-[23px]のように[]の中にサイズを指定します。ただし、CDN版ではできません。npmでtailwindcssをインストールする必要があります。詳しくは下記をご覧ください。
responsive_design.html
Tailwind CSSを使うと簡単にレスポンシブデザインにできます。responsive_design.htmlをChromeで開いてください。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Responsive Design</title> <link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet" /> </head> <body class="pl-4 pt-4"> <div class="bg-blue-500 w-16 md:w-32 lg:w-48 xl:w-60 h-8"></div> <div class="mt-4 md:flex"> <div class="w-72 h-8 bg-indigo-500"></div> <div class="mt-1 md:mt-0 md:ml-1 w-72 h-8 bg-pink-500"></div> </div> </body> </html>
ChromeのWindowの幅をできるだけ小さくしてください。次のような青い四角が表示されましたね。

少しづつWindowの幅を大きくしてください。768px以上で四角の幅が16px増えましたね。同様に、1024px、1280px以上で四角の幅が増えたはずです。



タグの定義を見てみましょう。
<div class="bg-blue-500 w-16 md:w-32 lg:w-48 xl:w-60 h-8"></div>
w-xxのプレフィックスとしてmd:, lg:, xl:が指定されています。これを解釈すると次のようになります。
768px未満は、w-16。
md: 768px以上1024px未満は、w-32。
lg: 1024px以上1280px未満は、w-48。
xl: 1280px以上は、w-60。
レスポンシブデザインでよくあるのがスマホではスペースがないので縦に表示し、タブレット以上のスペースがある場合は、横に表示するやり方です。
まず、スマホで縦に表示するには、普通にdivを使います。
<div> <div>コンテンツ1</div> <div>コンテンツ2</div> </div>
幅が768px以上のときに、横に表示するには、md:flexを使います。
<div class="md:flex"> <div>コンテンツ1</div> <div>コンテンツ2</div> </div>
つまり、md:flexを使えば、スマホでは縦に表示し、幅768px以上なら横に表示するということが簡単にできます。
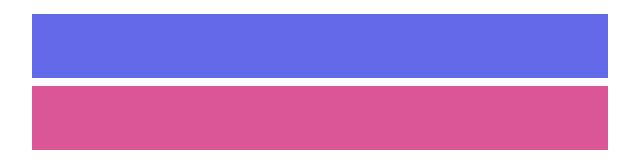
<div class="mt-4 md:flex"> <div class="w-72 h-8 bg-indigo-500"></div> <div class="mt-1 md:mt-0 md:ml-1 w-72 h-8 bg-pink-500"></div> </div>
幅が768px未満。

幅が768px以上

mt-1 md:mt-0 md:ml-1を説明しておきましょう。幅が768px未満のときは、縦に並ぶので、mt-1(margin top 4px)で上の要素と4pxあけます。 幅が768px以上のときは、横に並ぶので、md:mt-0(margin top 0px)で上の要素とのスペースを0pxにし、md:ml-1で左の要素とのスペースを4pxあけます。
まとめ
Tailwind CSSいかがだったでしょうか。HTMLをみれば、class属性に必要な情報があるため、どういうデザインになるのか予想できます。これによりかなり見通しが良くなります。 ストレスフリーなCSSライフをお過ごしください。




