みなさんこんにちは、X イノベーション本部ソフトウェアデザインセンターの徳山です。
いきなりなのですが、「ちょっとした」プレゼン資料の作成って意外と難しくないでしょうか。
特にプレゼンの機会がこれまであまりないと「構成や見た目、中身をどの程度のものを作ろうかな」と漠然とした不安に襲われないでしょうか(僕は襲われます)。
現在私のチームでは既存サービスのリプレイス開発に取り組んでおり、社内向けに今の取り組みを発表する機会がありました。
今回はプレゼン資料の見た目や構成をサクッと作れるノウハウを共有したいと思います。
本記事について
対象者
- ちょっとしたプレゼン(社内向けやLTなど)の下書きをできるだけ短時間でいい感じに作成したい方
- Markdownでの文書を書くことに抵抗がない方
- ChatGPTを利用できる環境にある方
対象ではない人
- 独自性あふれる資料を作りたい
- 図や文章をスライドにふんだんに盛り込みたい
NOTE
ChatGPTを業務で利用する際にはセキュリティ等を考慮することが重要です。特に業務情報を取り扱うケースでは、自社のガイドラインやポリシーに従って適切な対応を行ってください。ISIDでは、AIの活用のためにガイドラインを策定し、安全な業務利用ができるようサポートしています。
事前準備
今回は下記の3つのツールおよびサービスを利用します。
利用までのステップ
- Visual Studio Code(以後、VS Code)をダウンロード後、Marp for VS Codeの拡張機能をインストールする
- ChatGPTのアカウントを作成して利用できる状態にする
スライドの作成手順
1. 作ってほしいスライドの内容をChatGPTに入力
まずはChatGPTにスライドの下書き内容を出力してもらいましょう。
例えば下記のような内容を指定してみます。
あなたは熟練のエンジニアです。社内向けサービスのリプレイスを実施するプロジェクトに携わっています。 今回、その開発中のプロダクトについてプレゼンテーションを行うことになりました。下記の条件を考慮した下書きを書いていただけますか。 ## 条件 - Marp for VS Codeを使用したMarkdown形式のコードで出力してください - 10分程度の発表時間となるような分量で作成してください - 新サービスの紹介、背景はマストで盛り込み、加えてオーディエンスに技術者が多いため開発の詳細などの技術的な項目も盛り込みたい - fontは「Noto Sans JP, sans-serif」の2つを指定してください 発表タイトルは「新サービス「New Service」について」としてください
ここでのポイントとしては下記の2つです。
- どのように振る舞ってほしいかを記入する
- 今回だと「熟練のエンジニア」「優れたプレゼンテーター」などを冒頭の役割として与える
- できるだけ具体的に盛り込んで欲しい内容を書く
- Marp for VS Codeを利用している旨を書く
- コピー&ペーストできるMarkdownコードを出力してくれるため、ステップ2の操作が楽になります
この記事はChatGPTの記事ではないので詳細は割愛しますが、役割と詳細な条件を与えるとより望ましい内容を出力してもらえる傾向があるようです。
ChatGPTに与えるプロンプトについて詳細を知りたい方は下記をぜひ一読してみてください。
Prompt Engineering Guide
上記の指示で出力されたコードは下記の通りです。
--- marp: true theme: default paginate: true size: 16:9 style: | font-family: 'Noto Sans JP', sans-serif; --- # 新サービス「New Service」について --- ## 目次 1. 新サービスの概要 2. 背景 3. 技術的な詳細 4. 開発の進捗 5. 今後の展望 --- ## 1. 新サービスの概要 - 社内向けの新サービス「New Service」 - 既存のサービスをリプレイス - 効率化、利便性の向上を目指す --- ## 2. 背景 ### 2.1 既存サービスの課題 - 時代遅れの技術 - 機能の不足 - スケーラビリティの問題 ### 2.2 リプレイスの目的 - 最新技術の導入 - 新たな機能の追加 - スケーラビリティの向上 --- ## 3. 技術的な詳細 ### 3.1 技術スタック - バックエンド: Node.js, Express - フロントエンド: React, Redux - データベース: PostgreSQL - インフラ: AWS, Docker ### 3.2 開発手法 - アジャイル開発 - CI/CDの導入 - コードレビュー、テスト自動化 --- ## 4. 開発の進捗 ### 4.1 バージョン管理 - Git, GitHubを使用 - 開発ブランチ、リリースブランチで管理 ### 4.2 開発環境 - VSCode, Marp for VS Code - 開発者同士のコミュニケーションはSlack, Teams ### 4.3 現状の進捗 - システム設計完了 - プロトタイプ開発中 - テストケースの作成 --- ## 5. 今後の展望 ### 5.1 プロジェクトの目標 - 新サービスのリリース - 既存サービスからのスムーズな移行 - 社内利用者の満足度向上 ### 5.2 開発チームの成長 - 新技術の習得 - より効率的な開発手法の模索 - 社内コミュニケーションの強化 --- ## まとめ - 社内向け新サービス「New Service」を開発中 - 既存サービスのリプレイスを実施
希望の内容が出力されない場合は、再生成や条件をより具体的に追加するなどの操作を行ってみてください。
2. 出力されたMarkdownのコードを貼り付ける
VS Codeでpresentation_slide.mdなどMarkdown用のファイルを作成し、そこに出力されたMarkdownのコードを貼り付けます。
3. プレビューを表示する
アクションペインを呼び出し、Markdown: Open Preview to the Sideを選択します。

すると貼り付けたMarkdownのプレビューが表示されます。

Marpで良い感じのスタイルを適用してくれている為、それなりに整ったスライドが表示されているかと思います。
4. スタイルを変更する
現在のスライドでもいい感じですが、さすがにテキストだけのスライドは寂しいので画像も追加してみましょう。
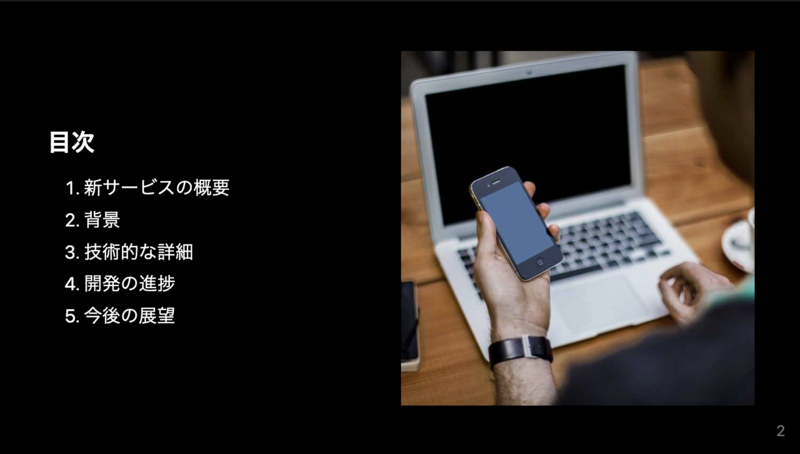
例えば目次のスライドの右に画像を追加してみます。
--- ## 目次 1. 新サービスの概要 2. 背景 3. 技術的な詳細 4. 開発の進捗 5. 今後の展望  ---

画像リンクと一緒にbg rightと追加するだけで簡単に画像を追加できました。
また、特定のスライドにだけスタイルを適用することも簡単にできます。
例えば背景色を黒、文字色を白色に変更する場合は下記のようにコメントアウトを追加します。
<!-- _backgroundColor: black _color: white --> ## 目次 1. 新サービスの概要 2. 背景 3. 技術的な詳細 4. 開発の進捗 5. 今後の展望 

個別ページだけでなくページ全体に一括でスタイルを当てたり、フッターやヘッダーに共通したサブタイトルを表示させることもできますので気になる方はCSSについてのページをご覧ください。
4. PowerPointとして出力する
最後に、ここまで作成したコードをPowerPointとして出力してみます。
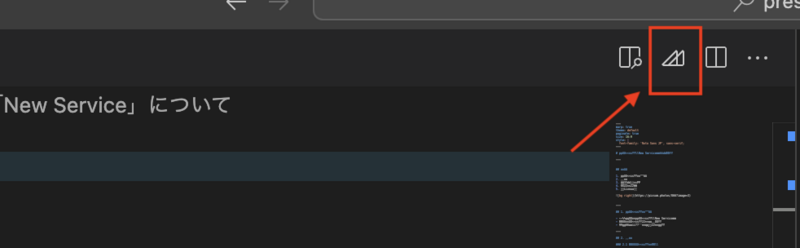
VS Codeの画面に表示される下記赤い枠のアイコンをクリックします。

その後、Export Slide Deck...を選択

すると、出力形式を選択できるモーダルが立ち上がるので、PowerPoint documentを選択します。

最後に、ExportボタンをクリックするとPowerpPointの画像が出力されます。

出力形式の選択時にも表示されていましたが、PowerPointの他、PDFやHTMLとしても出力ができます。
PowerPointとして出力する場合はスライドが全て画像となります。そのため、テキスト等の修正を行う場合は再度VS Codeより修正した上で再出力を行ってください。
Note
Marpで選択したthemeやfontによっては、英数字と日本語の文字の太さが違うように出力される場合があります。その場合はスライド全体に当てるfont-familyを変更するなどの方法で対応してみてください。
まとめ
今回紹介したMarpとChatGPTを利用することで内容の吟味に集中できるので、スタイルの調整や構成を考えることに苦手意識のある方はぜひ利用していただきたいです。
また2023年3月にはOffice製品にAIを導入するという発表もあり、今後より自動化が進んでいきそうです。
私たちは同じチームで働いてくれる仲間を探しています。
フロントエンドやバックエンドと特定の領域にとらわれず幅広い技術領域に挑戦してみたい方がいらっしゃいましたら、ぜひご応募ください!
執筆:@tokuyama、レビュー:Ishizawa Kento (@kent)
(Shodoで執筆されました)




