みなさんこんにちは、X イノベーション本部ソフトウェアデザインセンターの徳山です。 本記事は電通国際情報サービス Advent Calendar 2022 12月9日の記事です。
ISID に入社して1 ヶ月ばかりですが、今まで携わってこなかった技術領域に触れる機会が増えそうなため刺激的な日々を送っております。
さて、これまでユーザーに近い領域の開発、いわゆるフロントエンドを中心とした開発に携わり4年目となります。 保守性や再利用性が高いコードをどのようにしたら書くことができるのかを模索する日々ですが、意外とフロントエンドに関しては手頃にまとまっている文献が少ないと感じます。 そこで今回は、ウェブフロントにおけるコード改善に役立ちそうな書籍を見つけたのでそちらをご紹介したいと思います。
Patterns.dev とは
Patterns.dev は、Vanilla JavaScript と React で Web アプリケーションを構築するためのデザインパターンとコンポーネントパターンを紹介する書籍です。海外の開発者の方々によって制作され、ePub や PDF を含めた多くのフォーマットにて無料で公開されています。 Google Chrome チームで働くエンジニアの方が携わっていることもあり、Chrome チームの立場としての見解が紹介されていたり、Chrome ブラウザを例とした説明が用いられています。
内容は下記の 3 部から構成されており、それぞれ内容がほとんど独立しているため自分の興味のあるトピックから読み始めることができます。
全体を通した大きな特徴
書籍にありがちな文章とコードのみが記載されているだけでなく、下記 2 点の特徴があります。
- CodeSandbox で動作が確認できる
- アニメーションで視覚的に学ぶことができる
特に 2 点目は本書籍で最も私が良いと感じている点です。 例えばGoFでは Provider パターンというものがあります。 Reactの提供しているAPIとしてContext.Providerで馴染みがある方も多いかと思います。 これは「複数のコンポーネントで共通のデータを利用可能とする」設計手法ですが、設計パターン自体にあまり触れてこなかった方にはいまいち字面だけだとぴんときづらいかもしれません。私もReactに入門した頃は理解し辛かった記憶があります。 その点、Patterns.dev だと下記のようにアニメーションで役割を把握できます。

このように本書は画像とアニメーションを利用した説明が多く、CodeSandboxによる実際の挙動確認も行えることから言語が英語ながらも比較的参考にしやすい書籍となっています。
個別のパターンの紹介
デザインパターン
コーディングにおいて起こりがちなアンチパターンに対処するための設計手法をまとめたものです。 有名なものだと先ほどちらっとご紹介した GoF などがあり、多くの方が一度は耳にしたことがあるかと思います。
Patterns.devで紹介されているパターン一覧

Patterns.dev ではデザインパターンに関して下記のように述べられています。
Design patterns are a fundamental part of software development, as they provide typical solutions to commonly recurring problems in software design. Rather than providing specific pieces of software, design patterns are merely concepts that can be used to handle recurring themes in an optimized way.
これさえ覚えておけばなんでも解決できる銀の弾丸の類ではないことに注意が必要ですが、開発に適切に適用していくことでコードの保守性・再利用性を高めることができます。
最近ではフレームワークや機能(Hooksなど)が良い感じに吸収してくれていることもあり直接紹介されているデザインパターンを適用する機会はそこまで多くないかもしれません。 実際に各パターンではクラスコンポーネントでのコードサンプルをまずは示し、その後関数コンポーネントやhooksでの実装例を紹介し、場合によっては既にあまり利用されていないことが記述されています。 ただ、その仕組みを知っておけばフレームワーク内部の仕組みや他言語でのパターン理解が容易になる、他の開発者とのコードに関する共通認識を持つことができるなど間接的なメリットとしては大きいと感じます。
レンダリングパターン
「コンテンツをどこでどのようにレンダリングするか」ということに焦点を当てた一連のパターンをまとめたものです。 本書ではこのパターンの必要性が下記のように述べられています。
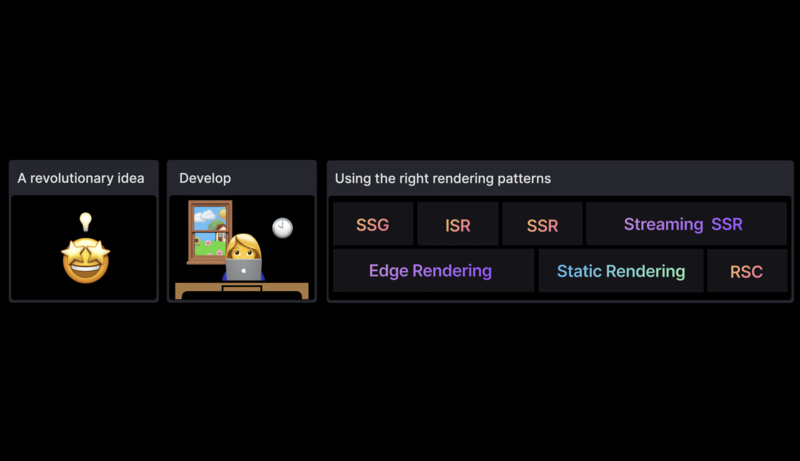
Choosing the correct pattern could lead to faster builds and excellent loading performance at low processing costs. On the other hand, a wrong choice of pattern can kill an app that could have brought to life a great business idea. So you must ensure that every revolutionary idea you have goes into development with the appropriate rendering pattern.
つまり、正しいレンダリングパターンを選択することは実現したいものを適切に形にする上で重要だということが述べられています。正しいパターン選択はCore Web Vitalsを改善し、SEO や優れた UX にも繋がっていきます。

上記の画像にも記載の通り、現在多くのレンダリングパターンがあります。 CSR(Client Side Rendering)や SSR(Server Side Rendering)は認識されている方も多いと思いますが、他のパターンも含めて正確な理解となるとなかなかハードルが高いと感じないでしょうか。
私自身も改めて本書のアニメーションでレンダリングの動きを確認し、サンプルコードを書くことでより理解を深めることができました。
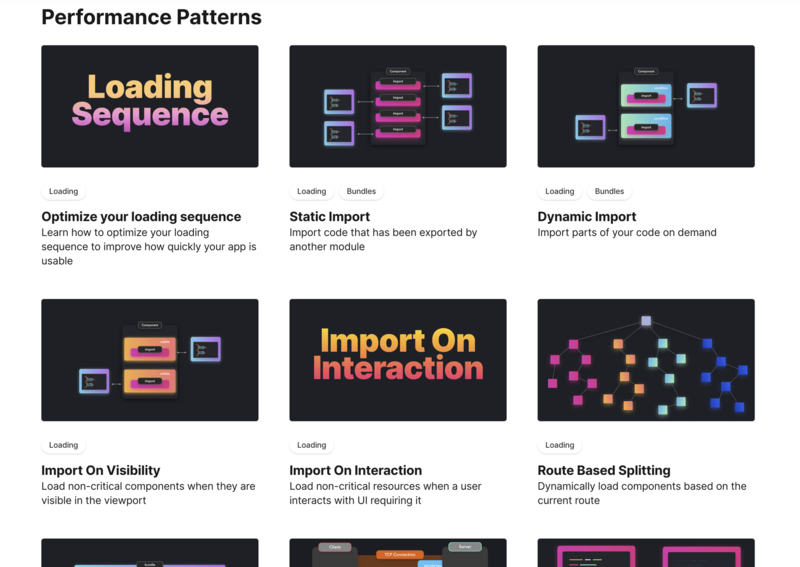
パフォーマンスパターン
パフォーマンスを一言で言うことは非常に難しいですが、ここでは「ユーザーのアクションに対して、ユーザーが期待するレスポンスを素早く返すこと」だと解釈しております。
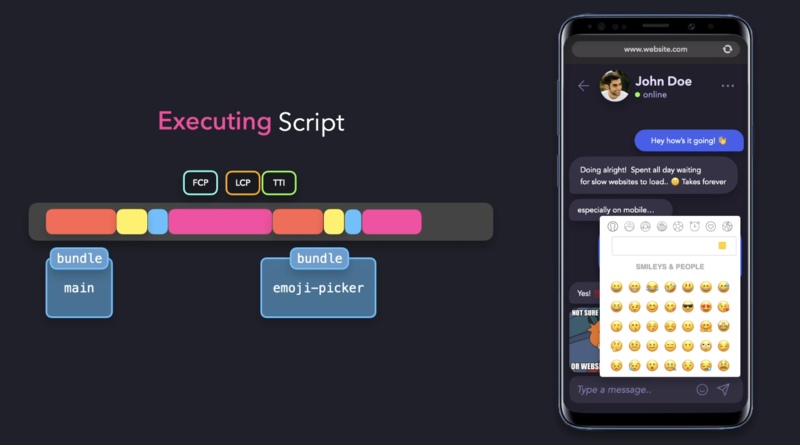
パフォーマンスパターンでは、大別して 2 つの項目がタグ付けされて各パターンが紹介されております。 1 つ目は「loading」、2 つ目は「bundles」です。

loading に関して
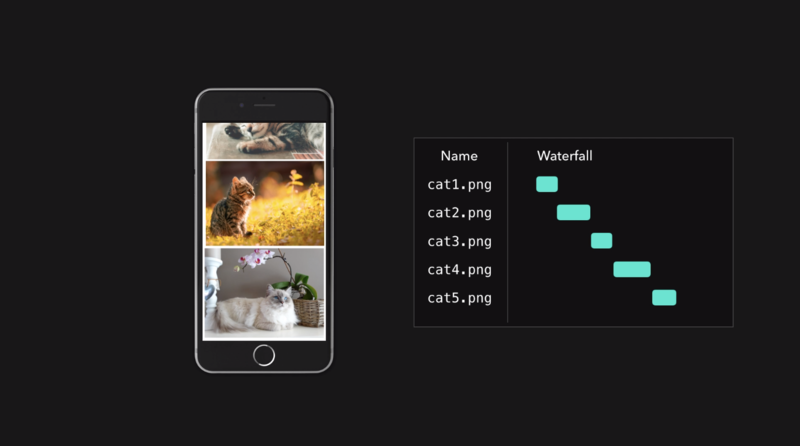
lazy loading やルーティング分割などがこの項目に該当します。 必要なリソースを必要なときに必要な分だけ取得するという点から各パターンが紹介されています。
bundles に関して
静的・動的 import や Tree Shaking などがこの項目に該当します。 loading の「必要なものを必要な分だけ」に該当するため、どのパターンも個別ではなく loading とセットでタグ付けされて紹介されています。
JavaScript や React に関するパフォーマンス改善 Tips は多くの記事や書籍で紹介されているものの、それがまとめられていたり、理解しやすいものとなるとぐっと少なくなります。
例えば React の公式ドキュメントではパフォーマンス最適化に関するドキュメントはあるものの、class コンポーネントを前提とした解説で hooks を利用した開発が多い今の時流には参考にし辛かったりします。 とはいえ、中大規模のアプリケーションでは必要となる知識のため、本書のようにしっかりとページを割いてまとめられていることは多くの開発者にとって大変貢献性が高いのではないかと感じます。
まとめ
ここまで Patterns.dev でのパターンを紹介してきました。 英語でとっつきにくい印象を抱かれる方もいるかも知れません。 その場合はDeepLを利用したり、あるいはデザインパターンの章を日本語訳にしてくださっている記事を参照されるのも良いかと思います。 繰り返しとなりますが、ここで紹介されているパターンはどんな場合にでも確実に使える銀の弾丸ではありません。 best ではなく better を探る道具と考え、ぜひ普段の開発に役立てていただければと思います。
参考文献
この記事は下記の情報を参考にして執筆しております。 - Patterns.dev
私たちは同じチームで働いてくれる仲間を探しています。 フロントエンドやバックエンドと特定の領域にとらわれず幅広い技術領域に挑戦してみたい方がいらっしゃいましたら、ぜひご応募ください!