こんにちは。ISID CIT事業部の熊倉です。
本記事では、SalesforceのSummer'21アップデートで正式リリースとなったExperience Cloudの新しいテンプレート『Build Your Own (LWR) テンプレート』について紹介したいと思います。
Experience Cloudは Salesforceが提供しているWebサイトを構築できるサービスで、カスタマーサイトやFAQサイトといったSalesforceの他サービス(主にService Cloudですね)と親和性の高いサイトを構築できます。 特長として、ポイントアンドクリックで必要な設定を完結できるテンプレートがあらかじめ多数提供されていることが挙げられます。
1. Build Your Own (LWR) テンプレート
Experience Cloudは簡単にWebサイトの構築ができる反面、カスタマイズ性の低さが弱点でした。 もし、カスタマーサイトやFAQサイトといったユースケース以外のサイトを構築しようとしたり、複雑なデザイン要件を叶えようとした場合、途端にハードルが上がってしまうことがありました。
そこで『Build Your Own (LWR) テンプレート』の登場です。
Build Your Own (LWR) テンプレートは従来のExperience Cloudのテンプレートと大きく思想が異なり、最小限のページやコンポーネントのみ提供され、サイトに必要なページやコンポーネントは自分達で開発する(Build Your Own)必要があります。 そのため、従来のテンプレートに比べ、カスタマイズ性が非常に高いという特徴を持っています。
テンプレートの説明に入る前にBuild Your Own (LWR) テンプレートのLWRについて、まず紹介をしたいと思います。
1.1 Lightning Web Runtime (LWR) の紹介
LWRとはLightning Web Runtimeの略で、Salesforceが提供する新しいWebフレームワークです(OSS版は現在Developer Preview)
特徴として以下の3つが掲げられています。 https://developer.salesforce.com/docs/platform/lwr/overview
- Performance Our bar is set at subsecond full page loads.
- Friction-Free Enjoyable local development experience.
- Power All the power of Lightning Web Components and the Salesforce platform at your disposal.
端的にまとめると「高パフォーマンスなWebサイトを(※)Lightning Web Componentで開発できるデベロッパーフレンドリーな」 フレームワークといったところです。 LWRはHerokuのインスタンス等のNode.js 実行環境下で動作し、静的なコンテンツを配信したりSPAを構築できます。
※ Lightning Web Component (LWC) とはSalesforceでコンポーネントを作成する際のプログラミングモデルです。LWCが登場する前はAuraというプログラミングモデルに則る必要がありました。
1.2 Build Your Own (LWR) テンプレートとは
LWRを使用することで高パフォーマンスなWebサイトを構築できますが、Node.jsが動作するサーバの用意といったインフラの準備が必要です。 そこで、Salesforce環境でホスティングされるExperience CloudでもLWRを利用できるようにしたのが『Build Your Own (LWR) テンプレート』となります。(他にも『マイクロサイト(LWR)』というテンプレートも用意されています)
Build Your Own (LWR) テンプレートを利用することで、上記の高パフォーマンスといったメリットを受けることができますが、反対に コンポーネントの開発方法がLWCに限定される(Aura はNG) という制約もついています。
Auraサイト / LWRサイト という呼称について
ちなみに、LWRを使用したテンプレートが公開されたことにより、従来のテンプレートやそれを利用して公開されたサイトはAuraテンプレート、Auraサイトと呼ばれるようになりました。
https://help.salesforce.com/s/articleView?id=sf.exp_cloud_plan_frameworks.htm&type=5
Aura テンプレートには、カスタマーサービス、Partner Central、ヘルプセンター、Build Your Own、カスタマー取引先ポータルが含まれます。Aura テンプレートはほぼローコード (low-code) です。Lightning Web コンポーネントと Aura コンポーネントは 1 つのページで共存および相互運用できます。
https://help.salesforce.com/s/articleView?id=release-notes.rn_experiences.htm&type=5&release=234
- LWR サイトは、Build Your Own (LWR) テンプレートなど、最新の LWR ベースのテンプレートを使用して構築されます。
- Aura サイトは、カスタマーサービス、Partner Central、カスタマー取引先ポータルなど、Aura で実行されるオリジナルのテンプレートを使用して構築されます。
1.3 Build Your Own (LWR) テンプレートのメリット、デメリット
Build Your Own (LWR) テンプレートのメリット、デメリットを以下に記載します。
メリット
- LWRを利用するため、高パフォーマンスの恩恵を受けられる
- 認証が不要なサイトを構築する際、URLに「/s」を含ませないことが可能
- Auraテンプレートで構築したWebサイトの場合、ドメイン下に『/s』が含まれてしまいますが(例:https://my-domain.my.site.com/s/)、Build Your Own (LWR) テンプレートを使用することで認証が不要のサイトの場合『/s』を含ませないことが可能になりました
- ちなみに現在(2022年8月)だと認証が必要なサイトの場合は『/s』が含まれてしまうのですが、Winter'23のアップデートで認証が必要なサイトの場合でも『/s』が含まれなくなるようです
- URLが煩雑になるのを避け、サイトのブランディングに良い影響を与えることができます
- headタグを(Auraテンプレートと比較して)自由に編集できる
- Auraテンプレートでは制限があったheadタグを(比較して)自由に編集できるようになりました
- 編集可能になったことにより、次のようなことが実現可能になりました
- Salesforceのスタイルシートを削除する(後述)
- サードパーティのjsライブラリを利用する
デメリット
- ほとんどの画面で開発が必要
- 開発スキルとしてLWCが必須なため、LWCを学習するコストがかかる
- LWRを利用している関係上、LWCでのみ開発が可能で、Aura コンポーネントは利用不可となっています。
1.4 ユースケース
以下のようなユースケースを実現したい場合、LWR テンプレートの使用がマッチします。
● Auraテンプレートのユースケースから逸れたサイト
カスタマーポータルサイトやQAサイト、お問い合わせフォームといったWebサイトを構築する場合、従来のテンプレートを利用するのが便利かと思います。しかし、それ以外を目的としたサイトをExperience Cloudで構築したいとなった場合、カスタマイズ性の低さが開発のハードルになってしまうことがままあります。その場合、LWR テンプレートは選択肢になると思います。
● 高度なデザインを求められるWebサイト
上記の内容とも被りますが、高度なデザインが求められる場合でもLWR テンプレートは選択肢になると思います。 カスタマイズ性が上がったことで、従来のテンプレートでは表現しきれないデザインの実現が可能になりました。 この後、具体的に記述しますが、Salesforceでネイティブに利用されているデザインシステムであるSLDSを完全に削除することも可能です。代わりに有名なCSSフレームワークを利用することもできますので、Web上にあるCSSのノウハウをExperiece Cloudで構築したサイトで活用できるのもメリットと言えるかと思います。
● 不特定多数のユーザーが訪れるようなランディングページ
LWRの高いパフォーマンス性を活かして、不特定多数のユーザーが訪れるようなランディングページといったワンショットのサイト公開にも最適です。Google Analytics や Google Tag Managerを利用し、利用者の分析を行うことも可能です。(この場合、Build Your Own (LWR)テンプレートと同様にLWRを利用しているマイクロサイトというテンプレートが最適な選択肢になるかと思います)
2. Build Your Own (LWR) テンプレートを使ってみた
これまでBuild Your Own (LWR) テンプレートについて紹介してきましたが、これから実際にテンプレートを利用した開発について紹介していきたいと思います!
Build Your Own (LWR) テンプレートのユニークな機能(Auraテンプレートでは不可能な機能)はたくさんあるのですが、今回は「SLDSデザインを削除できる」機能をピックアップして紹介します。
LWR テンプレートの機能について詳しく知りたい方は以下のドキュメントを参考にしてください。 https://developer.salesforce.com/docs/atlas.en-us.exp_cloud_lwr.meta/exp_cloud_lwr/intro.htm また、LWRについてのドキュメントやサンプルソースといったリソースがまとめられたページも用意されていますので1からキャッチアップしたい方は参考になるかと思います。 https://developer.salesforce.com/docs/atlas.en-us.exp_cloud_lwr.meta/exp_cloud_lwr/intro_resources.htm (個人的にはサンプルアプリケーションのデプロイとYouTubeのコンテンツがキャッチアップに大変有用だったのでオススメです!)
2.1 SLDSデザインを削除する
それでは「ヘッダーからSLDSの削除」を試してみたいと思います。
SLDSとは Salesforce Design System の略で、Salesforceが公開しているデザインシステムです。Aura テンプレートでは標準でロードされており削除が難しかったのですが、LWR テンプレートではコメントアウトすることで完全に削除できます。 SLDSを削除することで、デザイン面について完全にコントロール下におくことができます。
今回は、SLDSを削除し、代わりにCSSフレームワークのBulmaを利用するケースを検証していきたいと思います。 サンプルソースとして、公式から提供されている次のソースをLWC化して取り込んでみたいと思います。 https://bulmatemplates.github.io/bulma-templates/templates/admin.html (サンプルソースではBulmaの他に「Font Awesome」「Google Fonts」を利用していましたので以下検証でもロードしたいと思います)
1. ヘッダーを編集
Experience Cloudのビルダーページから 設定 > 詳細 > ヘッドマークアップを編集 でヘッダーを編集します。
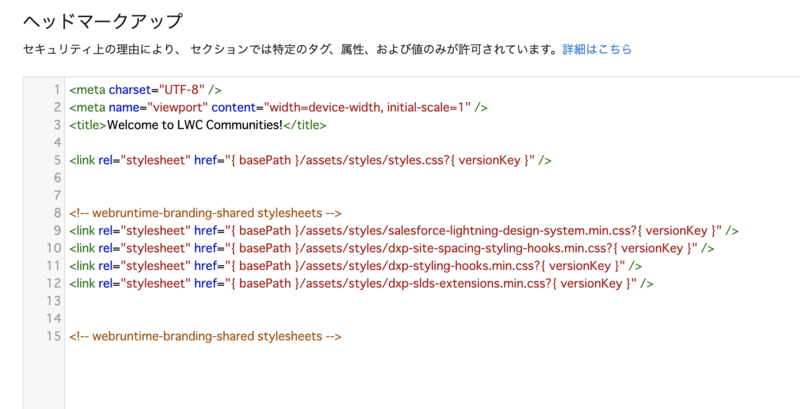
デフォルトで用意されているヘッダーは次の画像のようになっています。(LWRテンプレートはAuraテンプレートに比べて編集可能な箇所が多いです)

次のタグがSLDSのロード箇所になりますので、コメントアウトします https://developer.salesforce.com/docs/atlas.en-us.exp_cloud_lwr.meta/exp_cloud_lwr/brand_remove.htm
<link rel="stylesheet" href="{ basePath }/assets/styles/salesforce-lightning-design-system.min.css?{ versionKey }" />
ちなみに
<link rel="stylesheet" href="{ basePath }/assets/styles/dxp-site-spacing-styling-hooks.min.css?{ versionKey }" /> <link rel="stylesheet" href="{ basePath }/assets/styles/dxp-styling-hooks.min.css?{ versionKey }" /> <link rel="stylesheet" href="{ basePath }/assets/styles/dxp-slds-extensions.min.css?{ versionKey }" />
の箇所は、--dxp Styling Hooksと呼ばれる機能を反映させるためのCSSになります。 https://developer.salesforce.com/docs/atlas.en-us.exp_cloud_lwr.meta/exp_cloud_lwr/brand_start_using.htm --dxp Styling HooksとはCSSカスタムプロパティを使用し、左サイドにあるテーマパネルからボタンやリンクといったHTML要素のデザインをページ全体で一括で編集できる仕組みになります。
Styling Hookは使用しない!という方はコメントアウトしても良いかと思います。(今回は一旦そのまま残しておきます)
続いて、以下サンプルソースの<head>内の記述から、
https://github.com/BulmaTemplates/bulma-templates/blob/master/templates/admin.html
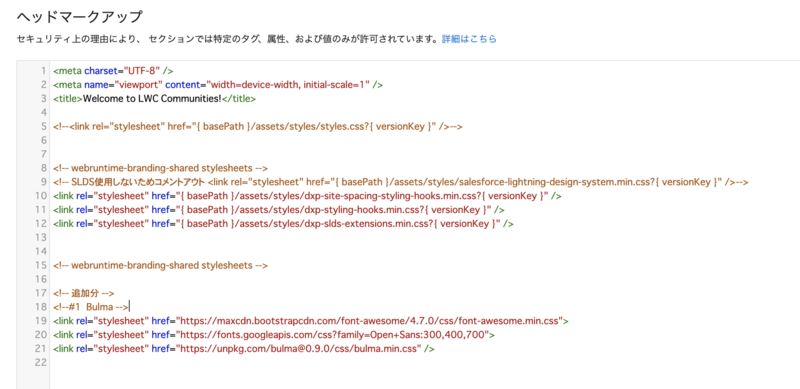
Bulma、Font Awesome、Google Fontsをロードするタグを追加します。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,700"> <link rel="stylesheet" href="https://unpkg.com/bulma@0.9.0/css/bulma.min.css" />
(hrefのリンクについてはSalesforceの「設定」 >「CSP 信頼済みサイト」 から登録を行います)
ここまででヘッダーの記述は以下のようになっているかと思います

2. LWCを作成
ヘッダーでSLDSを削除し各ソースをロードできたので、続いてLWCを作成します。
まず、以下サンプルソースから<body>内の記述をそのままLWCのHTMLにコピーします。
https://github.com/BulmaTemplates/bulma-templates/blob/master/templates/admin.html
次に、以下サンプルソースからLWCのCSSにコピーします。
https://github.com/BulmaTemplates/bulma-templates/blob/master/css/admin.css
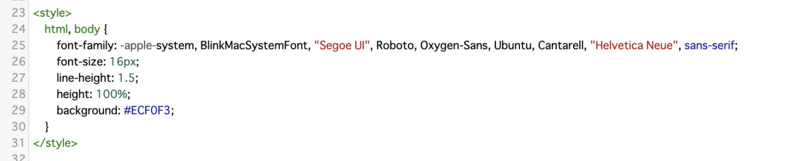
ただし、html,body { }の箇所に関してはコンポーネントの範囲外となってしまうため、ヘッダー側に記述をしました。

3. 確認
さて、LWCがいよいよ完成したので、サイトを公開しコンテンツを確認してみたいと思います!
■ Build Your Own (LWR) ページ

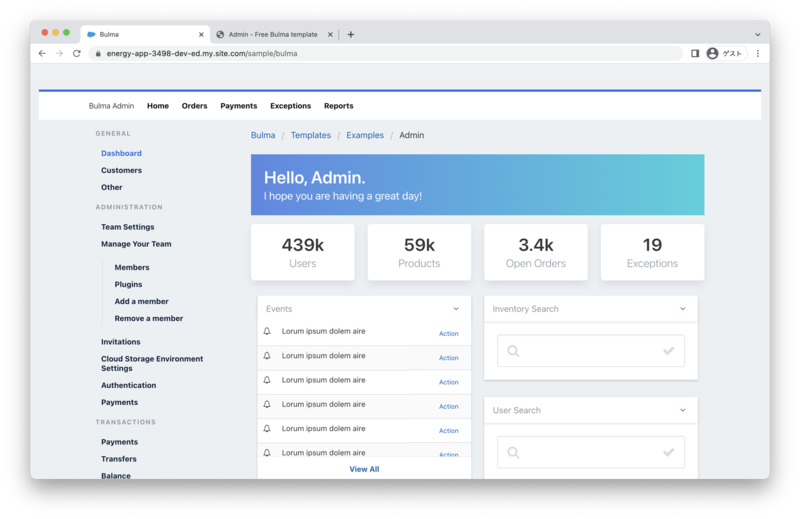
■ サンプルサイト(https://bulmatemplates.github.io/bulma-templates/templates/admin.html)

いかがでしょうか? SLDSが削除されていること、Bulmaが正常にロードされていることが確認できるかと思います。 また、カード内の文章に「Google Fonts」、検索欄に「Font Awesome」が利用されていますが、こちらも正常に描写されていることがわかるかと思います。
ちなみに「ページ上左右のスペース」や「ボタンやリンク」のデザインが異なるかと思いますが、こちらは前述の --dxp Styling Hookが影響しており、ヘッダーからコメントアウトすると以下のようなサイトになります。
 (ピクセルパーフェクト!)
(ピクセルパーフェクト!)
3. まとめ
ここまで読んでいただきありがとうございました。 本記事がBuid Your Own (LWR) テンプレートについて理解の一助になれば幸いです。
今回、機能の紹介では「SLDSの削除」について取り上げましたが、他にも「多言語対応」「特権スクリプトを使用したサードパーティ製JSライブラリの利用」「LWRテンプレートのみ利用できるExperience Builderのコンポーネント」「Salesfroce CMSとの連携」等々、LWR テンプレートのユニークな機能はたくさんあります。 是非、公式ドキュメントを読んでいただき、その他の機能についてもキャッチアップしていただけると幸いです。
本記事ではLWR テンプレート利用によるWebフロントエンドの効果について主に紹介しましたが、バックエンドがSalesforceで統合されていることも大きなメリットとなります。弊社ではLWR テンプレートを利用したWebサイト開発の実績もありますので、デザイン性が高く、高速・安全なWebサイトをフルSalesforceで実現したい方は是非ご相談ください!
執筆:@kumakura.koki.isid、レビュー:@higa (Shodoで執筆されました)




