
こんにちは、ISID 金融ソリューション事業部の岡崎です。今回はEpicGames社が提供するゲームエンジン、 UnrealEngine5 のPlugin「PixelStreaming」を使用し、WebUIからサーバー上のUE5の操作を行いました。
はじめに
PixelStreamingを利用してWebUIからUEを操作するためには、UEアプリ上のBluePrintにURLクエリやJavaScriptなどを紐づける必要があります。 今回は、WebUIとUEアプリの連携をする為の方法について解説します。 BluePrintとは、UnrealEngineのスクリプティングシステムです。 BluePrintではキーボードの入力やマウスの動きを感知し、UEアプリ上でのイベントを追加していくことができます。
全体の処理の流れとしては、以下の方法でご説明します。
検証環境/ツール
- Unreal Engine5.1
- AWS EC2
実施手順
1. AWS上にEC2インスタンスを立ち上げ、UnrealEngineを導入
2. UEプロジェクトを作成
3. UE BluePrintを作成
4. プレイヤーページのHTMLファイルを更新
5. UEアプリのパッケージング実行
1. AWS上にEC2インスタンスを立ち上げ、UnrealEngineを導入
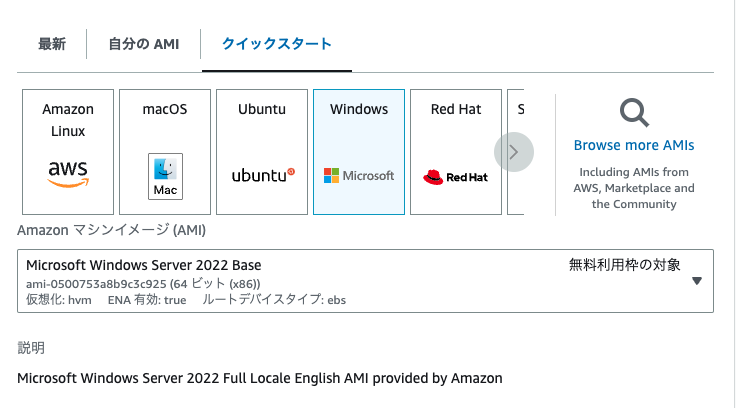
金融ソリューション事業部の山下さんの記事を参考に、AWS上にEC2インスタンスを立ち上げます。 ※上記記事では、AMIは「Ubuntu 20.04 LTS」ですが、UE5.1のBluePrintエディター上の挙動がうまくいかなかったため、 「Windows_Server-2022-English-Full-Base-2023.01.19」に変更して作業を行いました。

また、UEの挙動がとても重かったので、インスタンスタイプも「g4dn.xlarge」から「g4dn.12xlarge」へ変更しております。

次に、UnrealEngineを導入します。 作成したWindows ServerにRDPを利用し接続してUnrealEngineを導入します。 今回はUnrealEngineの公式サイトの手順に従ってダウンロードを行いました。
2. UEプロジェクトを作成
今回の検証では「ThirdPersonTemplate」を使用してプロジェクトを作成します。

金融ソリューション事業部の山下さんの記事と同様に「PixelStreaming」のプラグインを有効にし、 [ Always Show Touch Interface (タッチ インターフェースを常に表示) ] 設定も有効にします。
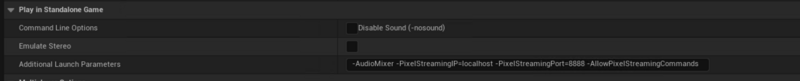
Additional Launch Parametersの設定も行います。
AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888 -AllowPixelStreamingCommands
※上記記事のパラメータに-AllowPixelStreamingCommandsの記述を追加しています。

3. UE BluePrintを作成
UEのPixelStreamingプラグインでは、BluePrintにアクセスするためのAPIが公開されているので、 これを利用してHTMLページで送信されるイベントをUEで受け取り、処理を走らせることができます。
まずは、UnrealEngine公式のリファレンスを参考に、先ほど作成したプロジェクトで、BluePrintの設定をします。 ViewPort下部のContent DrawerからContentを選択し、右のスペースで右クリックを行い、BluePrintClassを作成します。


ここでParent Classは「Actor」を選択します。

作成されたBluePrintClassを選択することでBluePrintエディタに移動できます。
まずは、UEのBluePrint側でWebUIのボタンがクリックされた際、送られてくる任意のJSONから、valueのキーに入った文字列を受け取る処理を作成します。 (WebUIからボタンクリックでJSONを送る処理は後述します)
PixelStreaming用のBluePrintAPIにアクセスするためには、PixelStreamingInputComponentを追加しないといけません。そのために「Add」ボタンより「Pixel Streaming Input」を選択します。

左側のComponents欄に追加された「Pixel Streaming Input」を右側のイベントグラフにドラッグしてきます。

作成された「Pixel Streaming Input」のノードの矢印から、「Bind Event to On Input Event」を選択し、ノードの作成を行います。

新規BluePrintを作成した際に自動生成される「Event BeginPlay」イベントと、先ほど作成した「Bind Event to On Input Event」をつなぎます。これにより、PixelStreamingを行っているWebUI上でのイベントをBluePrintAPIを通じて受け取ることができます。

ここでは受け取った文字列をUEアプリ上に文字列として表示させる処理を作成します。 先ほど作成した「Bind Event to On Input Event」から「Custom Event」ノードを作成します。今回は「UI Interaction」と命名します。
その「UI Interaction」にDescriptorにBluePrintAPIを通じてデータが送られてくるので、「Get Json String Value」関数を使用し、 keyが「Value」の値を文字列として返す設定を行います。さらにそこから「Print String」関数を使用し、「UI Interaction」と連結させます。 この際「Print String」関数の設定で「Print to Screen」にチェックを入れるのを忘れないようにしてください。 これでWebUI上でボタンがクリックされた際、任意のJsonを受け取り、valueのキーに入った文字列をBluePrintを通して、UEアプリ上に文字列として表示させる処理のBluePrintが完成しました。

最後にBluePrintのコンパイルと保存を忘れずに行い、BluePrintエディターを閉じます。最後にContent Drawerより、 作成したBluePrintをViewPortにドラッグして配置して、UE側の設定が完了します。

4. プレイヤーページのHTMLファイルを更新
WebUIのボタンクリックで任意のJSONをWebサーバー側に送信するために、 プレイヤーページのHTMLでは、JavaScriptを使用してBluePrintAPIを実行する必要があるので、その処理を追加していきます。
金融ソリューション事業部の山下さんの記事を参考にしてプロジェクトを作成している場合、
SignallingServerを起動するために使用したフォルダSamples/PixelStreaming/WebServers/SignallingWebServer配下に
Publicフォルダやscriptsフォルダを見つけることができます。

ここにPixelStreamingを行う際のWebUIに使用するHTMLファイルやJSファイルが格納されています。 Public配下のplayer.htmlがPixelStreamingで表示される静的ファイルになります。

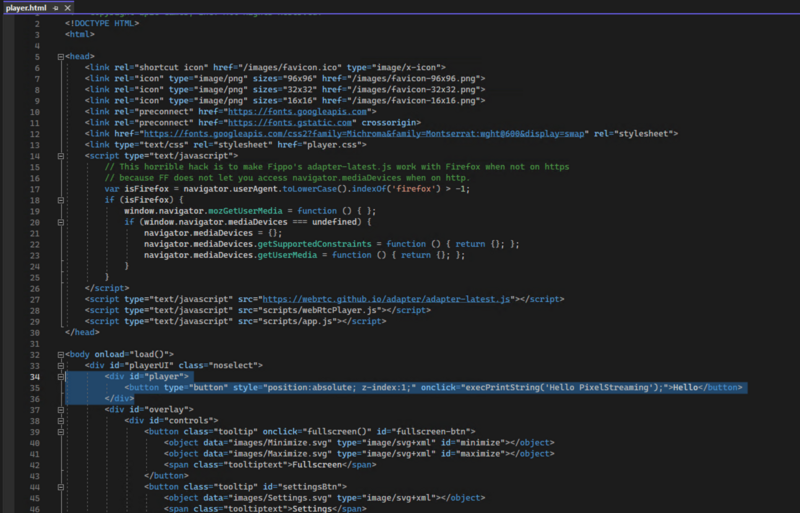
まずはBluePrintAPIを発火させるためのボタンを作成します。 HTMLファイル内の
<div id="player"></div>
を下記に変更します。
<div id="player">
<button type="button" style="position:absolute; z-index:1;" onclick="execPrintString('Hello PixelStreaming');">Hello</button>
</div>

次にJavaScriptを追加します。 bodyタグの末尾に下記のscriptタグを追加します。
<script type="text/javascript">
function execPrintString(text) {
var descriptor = {
Value: text
}
emitUIInteraction(descriptor);
}
</script>

この「emitUIInteraction」の引数のJsonや文字列がBluePrintAPIに渡り、先ほど作成したBluePrintの「UI Interaction」のDescriptorに格納されます。 これでHTMLファイルの更新の完了です。
5. UEアプリのパッケージング実行
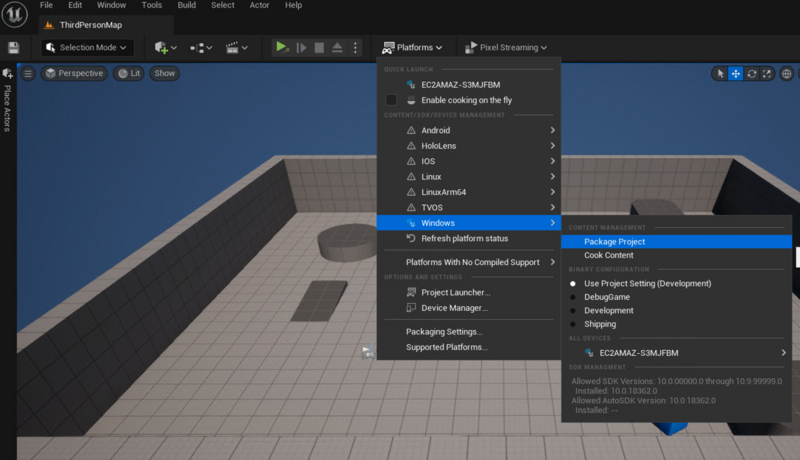
次にUnrealEngineで作成したプロジェクトをパッケージ化します。 コンピュータ上のフォルダを参照して、パッケージ化されたアプリを配置する場所を決めます。

パッケージ化が完了すると、指定した場所に「windows」フォルダが配置されます。 その「windows」フォルダの中の作成したexeファイルにパラメータを付与するためにショートカットを作成します。

ショートカットを作成したら、そのショートカットのプロパティを選択し、ターゲットの欄に
-AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888 -AllowPixelStreamingCommandsの記述を追加します。

これでパッケージ化の完了です。
SignallingServerを起動し、上記で作成したexeファイルのショートカットからパッケージ化したアプリを開くことができます。
実際にEC2で設定したグローバルIPをブラウザで入力することでPixelStreamingしたWebサイトに接続できます。 WebUIの左上部に作成した「Hello」のボタンが設置されており、押下することで「Hello PixelStreaming」という文字列が表示されていれば成功です!


終わりに
今回はPixelStreamingでWebUIのカスタマイズに挑戦してみました。 まだボタンを追加してみただけですが、今後WebUIに欲しい要素をWeb側とUE側どちらにも追加していくことができるようになりました。 BluePrintAPIにはWebUIからの情報をUEに反映させるだけではなく、UE側の変更をWebUIに反映させることもできるようなので、今後はそちらの調査を行ってみようと思います。
現在ISIDはweb3領域のグループ横断組織を立ち上げ、Web3およびメタバース領域のR&Dを行っております(カテゴリー「3DCG」の記事はこちら)。
もし本領域にご興味のある方や、一緒にチャレンジしていきたい方は、ぜひお気軽にご連絡ください!
私たちと同じチームで働いてくれる仲間を、是非お待ちしております!
ISID採用ページ(Web3/メタバース/AI)
参考
・https://docs.unrealengine.com/5.1/ja/customizing-the-player-web-page-in-unreal-engine/
・https://docs.unrealengine.com/5.1/ja/getting-started-with-pixel-streaming-in-unreal-engine/
・https://zenn.dev/pate_techmemo/articles/07721136756dcc
執筆:@okazaki.wataru、レビュー:@wakamoto.ryosuke (Shodoで執筆されました)




