こんにちは! ISID X(クロス)イノベーション本部 オープンイノベーションラボの奥野正寛です。
Unityを使ったARアプリの開発において基本となるAR Foundationと SDKの1つであるVuforia Engineの組み合わせについて紹介します。
はじめに
基本的にUnityのARアプリ開発ではAR FoundationもしくはVuforia Engine等のSDKのどちらかだけを使います。 平面トラッキングや画像トラッキングなどはどちらにも備わっていますが、AR FoundationのオクルージョンやVuforia EngineのArea Targetといったそれぞれ独自の機能があり、組み合わせて使いたいことがあります。 今回はVuforia EngineとAR Foundationの組み合わせについて以下の構成を試しました。
- Vuforia EngineとAR Foundationそれぞれのターゲットを組み合わせる
- Vuforia Engineのターゲットで表示したオブジェクトにAR Foundationのオクルージョンを適用
※本記事ではVuforia EngineとAR Foudationの組み合わせについて記載し、環境構築については割愛します。
環境
PC:
- macOS Monterey 12.5
- Unity 2020.3.37
- Vuforia Engine 10.9.3
- AR Foundation 4.1.10
- ARKit XR Plugin 4.1.10
mobile:
Vuforia EngineとAR Foudationのターゲット
トラッキングに利用するターゲット
Vuforia Developer Libraryのドキュメントを参考に、3つのターゲットを組み合わせました。
- Vuforia Engine : Area Target , Image Target
- AR Foundation : Image
トラッキング用の画像として、本の表紙を利用させていただきました。(どちらもUnity勉強にオススメです)
AR Foundationの構成
以下手順でAR Foundationによる画像トラッキングを構成します。
- ヒエラルキーにXR -> AR Session OriginとXR -> AR Sessionをそれぞれ追加
- AR Session Originへコンポーネント「AR Tracked Image Manager」を追加
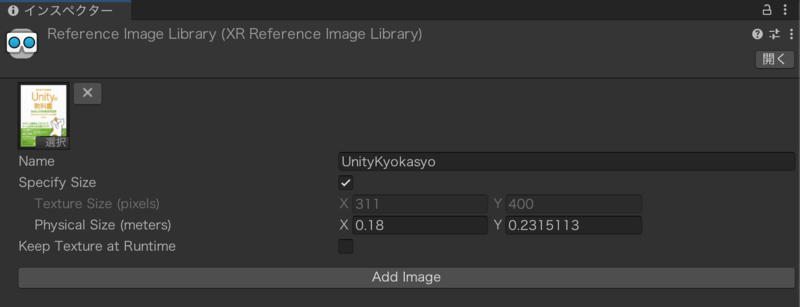
プロジェクトのアセットより作成 -> XR -> Reference Image Library
- Reference Image Libraryへ トラッキング用画像を登録(事前に画像ファイルはUnityへインポートしておきます)
- Physical Sizeより実物のサイズを入力

表示させたいオブジェクトのPrefabを作成(今回はCubeという名のPrefabを作成)
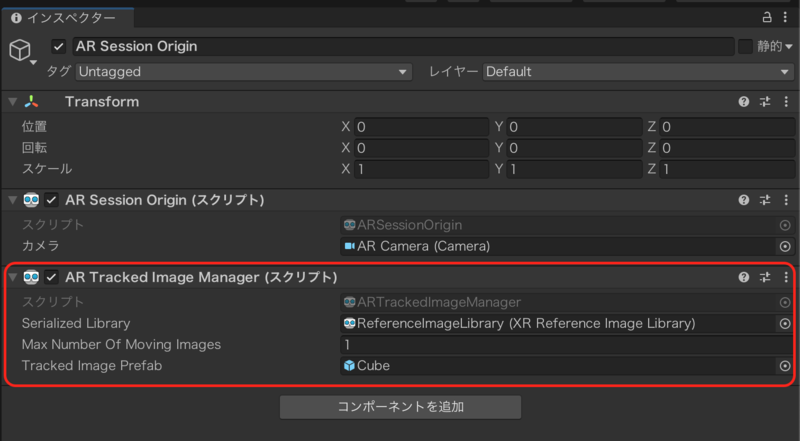
- AR Tracked Image Managerへ以下を登録
- Serialized LibraryにReference Image Library
- Tracked Image PrefabにオブジェクトのPrefab

Vuforia Engineの構成
事前に今回利用するImage TargetとArea Targetのデータをインポートしておきます。 Image TargetはVuforia Engine developer portalより、 Area TargetはVuforia Area Target Generatorでデータ作成できます。
以下手順でVuforia Engineを構成します。
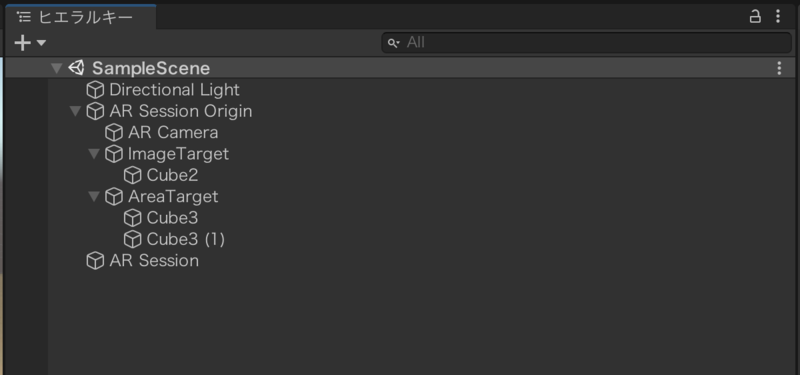
- ヒエラルキーよりそれぞれのターゲットオブジェクトをAR Foundatinoの構成で追加した AR Session Originの子として追加。ここで大事なのは、本来Vuforai Engineの構成で追加する Vuforia EngineのAR Cameraは追加しないことです。
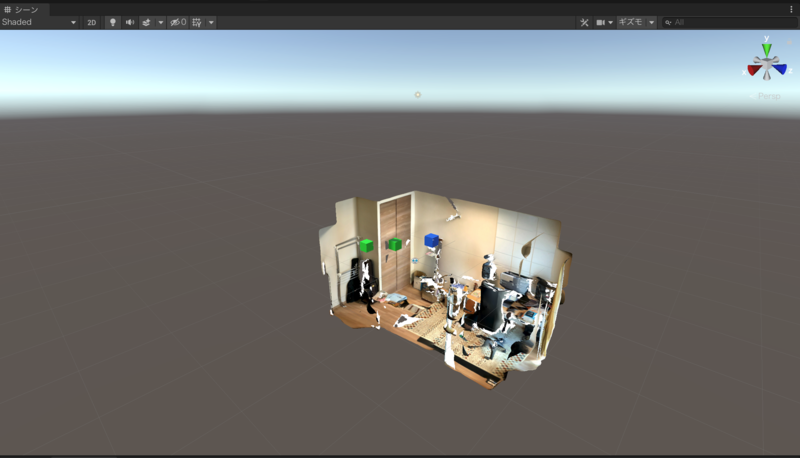
それぞれのターゲットでインポートしておいたターゲットデータを登録 シーン上にArea Targetによる空間データ、Image Targetによる画像データが表示されれればOKです。 Area Targetのデータとして筆者の部屋を、iPadのArea Target Generatorでスキャンしたものを使いました。

ヒエラルキーよりそれぞれのターゲットで表示させるオブジェクトを ターゲットの子として追加。今回はArea Tagertに緑色のキューブ、Image Targetに青色のキューブを追加しました。

動かしてみた!!
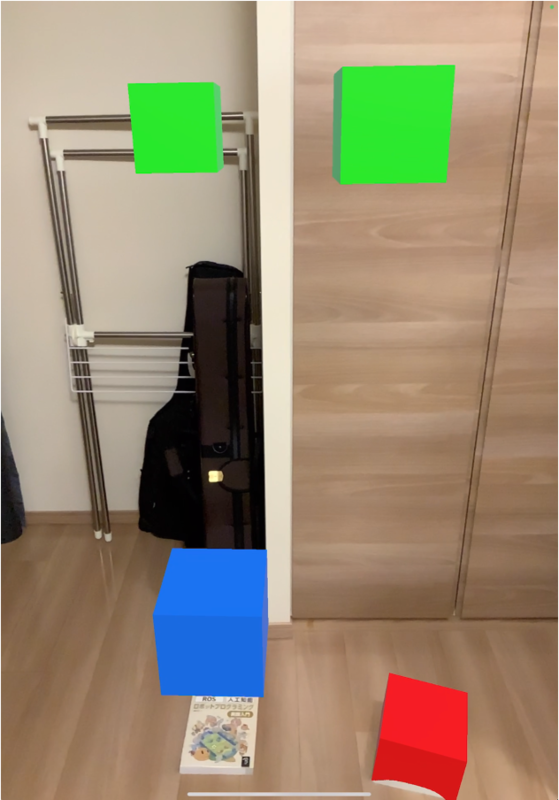
それぞれのターゲットに紐づくオブジェクトが表示されました。 Vuforia EngineとAR Foundationのターゲットが一緒に動くことを確認できました。
- Vuforia Area Target:緑色キューブ
- Vuforia Image Target:青色キューブ
- AR Foundation Image:赤色キューブ

Vuforia Engineのターゲットへオクルージョン反映
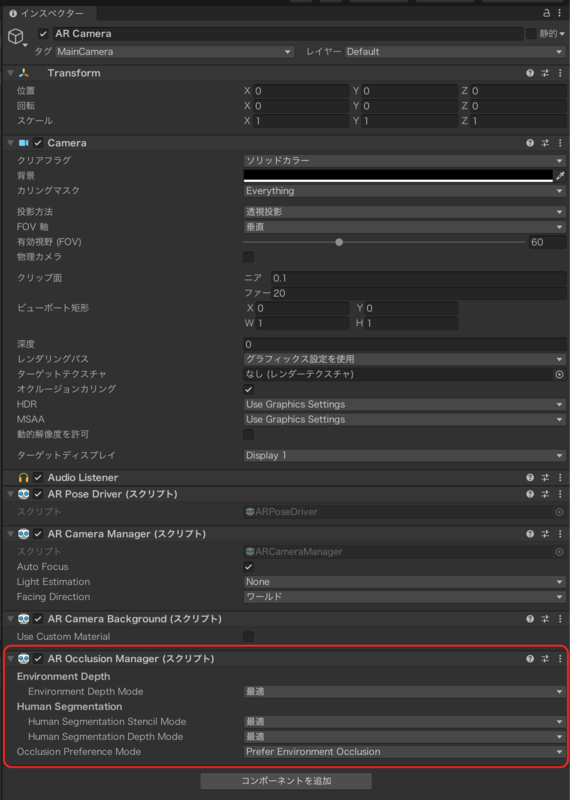
現実に存在する人や物体によってARオブジェクトが隠れるように見せるため、AR Foudationのオクルージョンを使用します。 AR Session Originの子であるAR Cameraへコンポーネント「AR Occlusion Manager」を追加して、それぞれの設定を変更します。今回は全て最適としました。

完成!
全てのオブジェクトに対して人(動画では手)と物体(動画ではポーチ)にオクルージョンが効いています。 Vuforia Engineでトラッキングしている緑色、青色のキューブにもAR Foudationのオクルージョンが反映されることを確認できました。


おまけ
Vuforia EngineのAR Cameraを使った構成にして、AR FoundationのAR Occlusion Managerコンポーネントを追加しても、オクルージョンが反映されるのではないか?と思い試してみましたが、反映されない結果でした。AR Occlusion ManagerはAR FoudationのAR Cameraのみに使えるようです。
最後に・・
今回はVuforia EngineとAR Foundationを組み合わせたARアプリ開発について紹介いたしました。 開発プラットフォームを組み合わせることで、より高度なアプリ開発が可能となりそうですね。
ただしVuforia Developer Libraryに書かれている通りオーバーヘッドやレイテンシー増加の可能性があるため、両方の機能が必要でない限り1つのシーン内ではどちらかのみ利用することが推奨されます。
最後までお読みいただき、ありがとうございました!!
執筆:@okuno.takahiro、レビュー:@wakamoto.ryosuke (Shodoで執筆されました)




