こんにちは。X(クロス)イノベーション本部ソフトウェアデザインセンターの徳山です。
本記事は電通国際情報サービス Advent Calendar 2023 の12月12日の記事となります。
ちなみに12月12日は「いい字一字」の語呂合わせで「漢字の日」だそうです。へぇ〜!
本記事はタイトルにありますFlutterFlowというノーコードツールを使用した記事となります。ノーコード・ローコードツールの業務利用に対してまだまだ懐疑的な開発者の方も多いと思いますが、FlutterFlowを実際に利用することで見えてきたことを本記事を通してご紹介できればと思います。
この記事を読むと何がわかるのか
- FlutterFlowとは何か
- FlutterFlowの良い点、イマイチな点
- FlutterFlowの使いどころ
FlutterFlowとは何か
FlutterFlowとは、クロスプラットフォーム開発に特化したノーコードツールとなります。FlutterFlowだけでiOS、Android、Webでの開発に一度に対応できるというものです。多くのUIコンポーネント(FlutterFlowではウィジェット)が用意されており、ホバーなどのアクションやバリデーション、特定の条件下での表示・非表示の制御など全てGUIで設定を行うことができます。
また、有料機能となりますがコードのエクスポート機能を備えているため、途中からコードベースの開発に切り替えることも可能です。
今回は何を行うのか
FlutterFlowの利用可能性についてご紹介するため簡単なデモアプリを作成してみたいと思います。
ただし、普通に作っても面白くないため今回はあえて5時間という時間制限を設けます。
ノーコード・ローコードツールを使うケースを想定するとあまり時間をかけずにサクッとアプリを作りたい場合が多いと思いますので、実例を示す点において良い制限ではないでしょうか。
実際に作ってみる
今回は「日々の筋トレを記録するアプリ」を作っていきます。
本アプリは下記の機能を持つアプリとなっています。
- トレーニング内容の記録と確認を行うことができる
- 「日付、種目、重量・回数・セット数、コメント」を記録
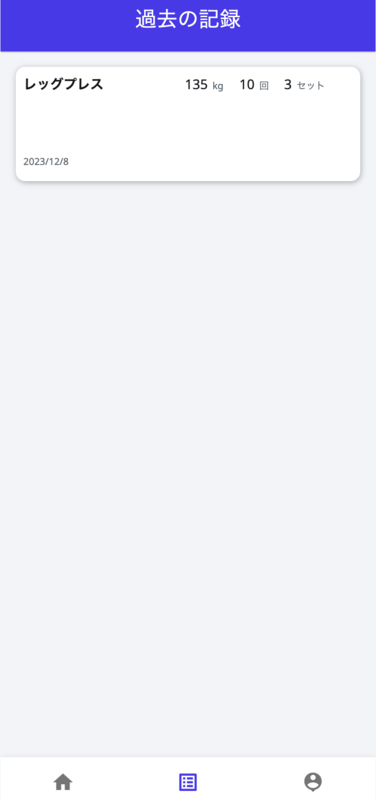
- 本日と過去の2種類の内容を確認
- 認証機能を利用できる
- アカウント作成、ログイン、ログアウト
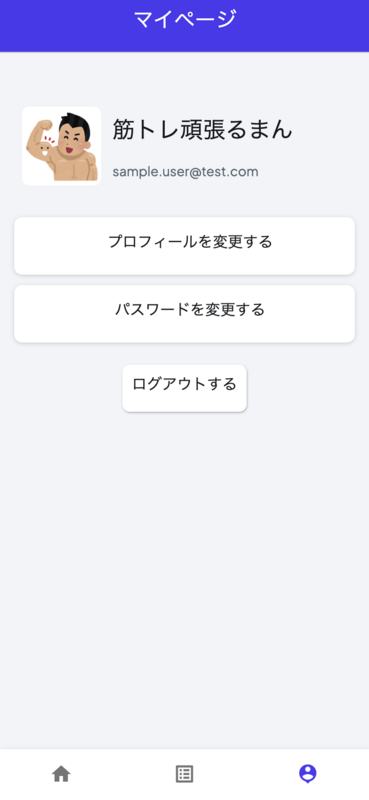
- プロフィールの作成、変更ができる
- プロフィール画像、アカウント名、メールアドレス
作る際のスタート地点を明確にするため前提としていくつか条件を設定しておきます。
前提条件
- プロジェクトテンプレートは使用しない
- ページテンプレートやAI機能、Flows機能* の利用は可能
バックエンドやデータベースは連携可能なFirebaseサービスを利用
Flows:複数のページやコンポーネントにまたがる機能セットのテンプレート
大まかな時間配分
- 初期設定(Firebaseとの連携):30分
- 大枠のUI作成:2時間半
- 機能実装:2時間半
成果物
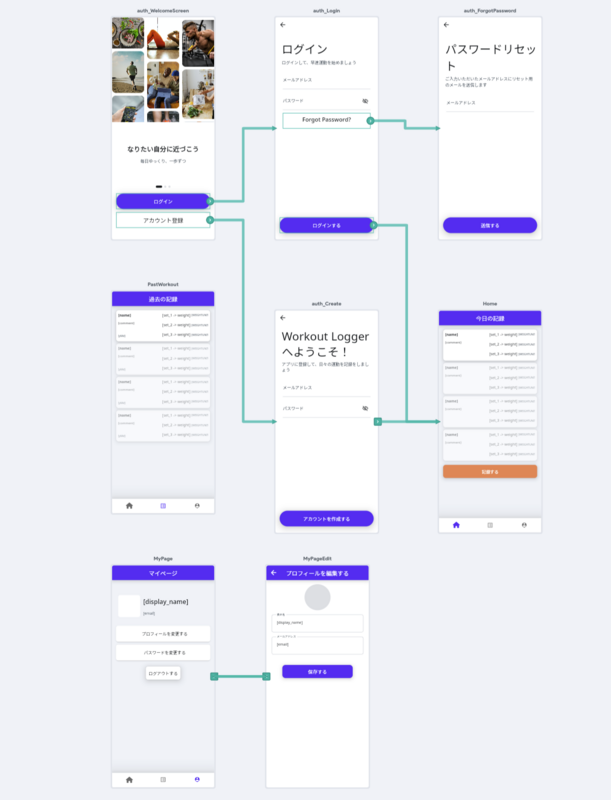
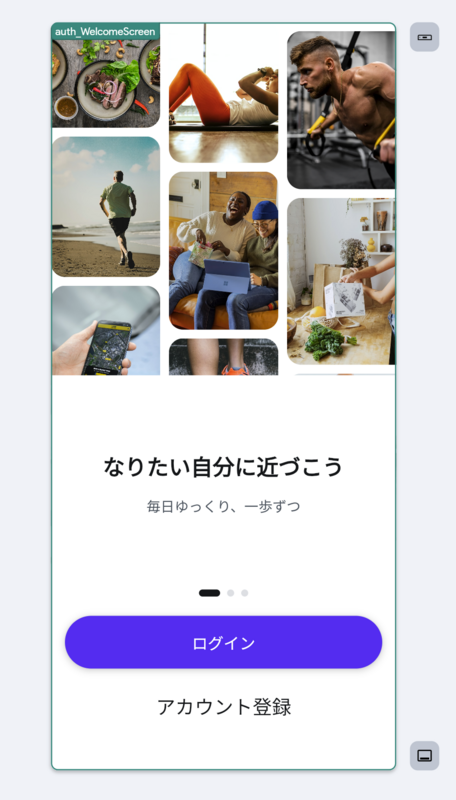
実際に作ったアプリのストーリーボードは下記となります。

時間の制約上かなり簡素なアプリですが、最低限のログイン、ログアウト機能やCRUD機能を実装することができました。
作成の過程
では、どのようにアプリを作成したのか順を追って説明します。
初期設定
まずはアプリケーションの初期設定を行います。
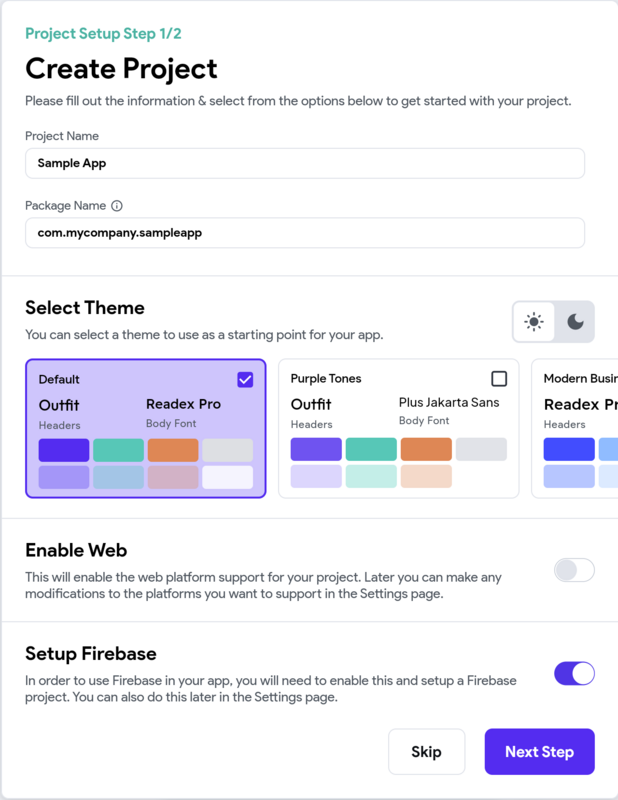
新規作成時にアプリケーションの配色やFirebaseとのセットアップを行うことができます。これらはもちろん後から変更することもできます。

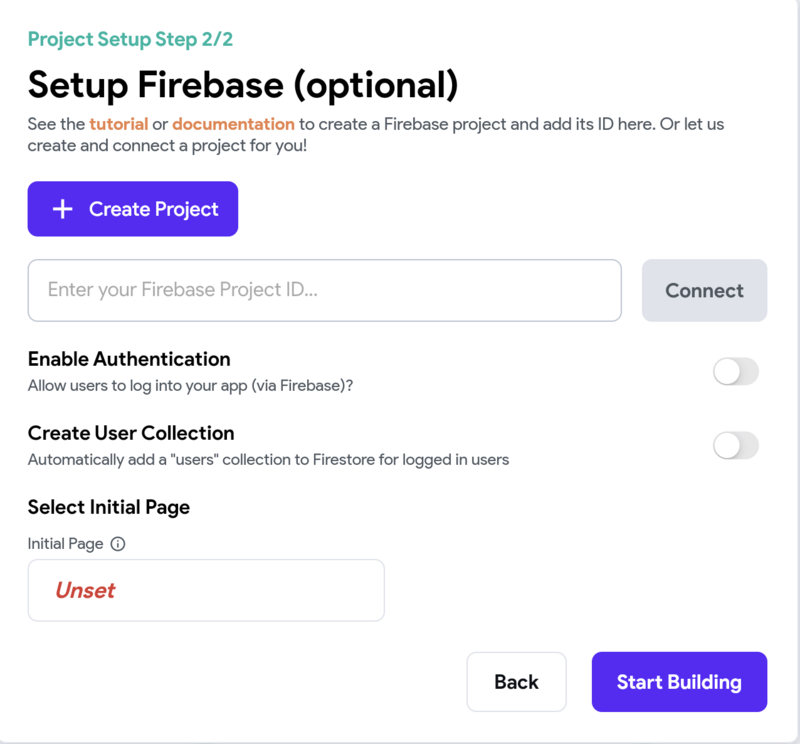
次のステップでは実際にFlutterFlowからFirebaseでのプロジェクトが作成できます。

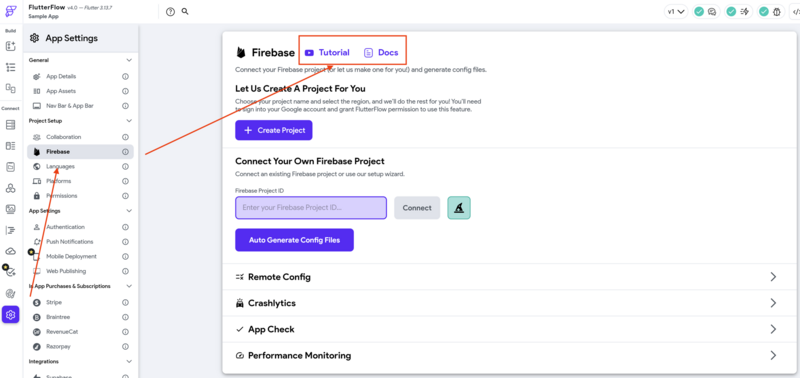
どのように設定や連携すれば良いか不安、という場合でもプロジェクト作成後の設定画面ではドキュメントやチュートリアル動画へのリンクが用意されています。英語ですが、どの設定のページにも用意されているので随時参照しながらアプリの作成を進めることができます。

ドキュメントやチュートリアルに従い下記の3つのセットアップを終わらせます。
- 認証:Firebase Authentication
- データベース:Firestore Database
- ストレージ:Firebase Storage
認証機能を実装
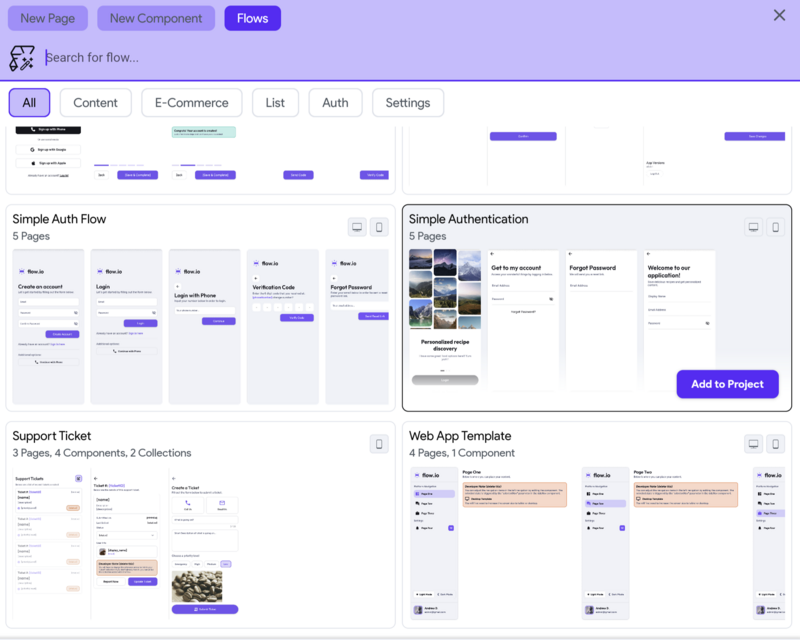
まずはUIを実装します。便利なことにFlutterFlowではFlowsと呼ばれる機能が最近実装されました。
これはよく使われる一連の機能とページをまとめてプロジェクトで利用できるものです。
例えばアカウント作成、ログイン、パスワードリセットの機能とページを丸ごとテンプレートとして利用できます。

個別で作成するとUI作成とページの遷移の連携、フォーカス時のアクションなど時間がかかる作業もあっという間に実装できてしまいます。
今回はアカウント作成周りの機能とページで利用します。


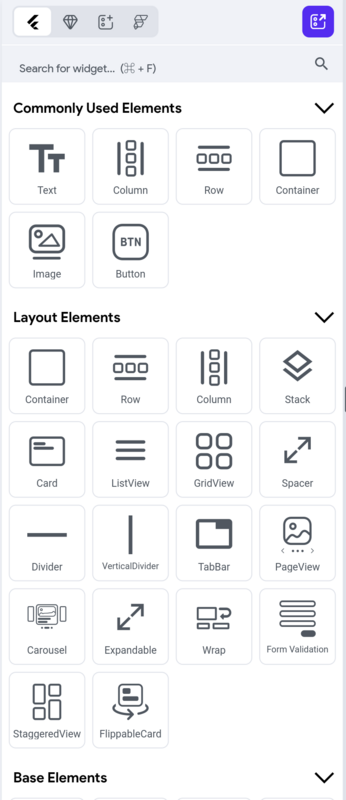
FlutterFlowはGUIツールのため、用意された豊富なウィジェット(UIコンポーネントのこと)をドラッグ&ドロップで配置できます。ページの構成はFigmaようなツリー構造で表示されます。


構造上配置できない箇所へのドロップやプロパティの変更時には変更は破棄されエラーが表示されるようになっています。
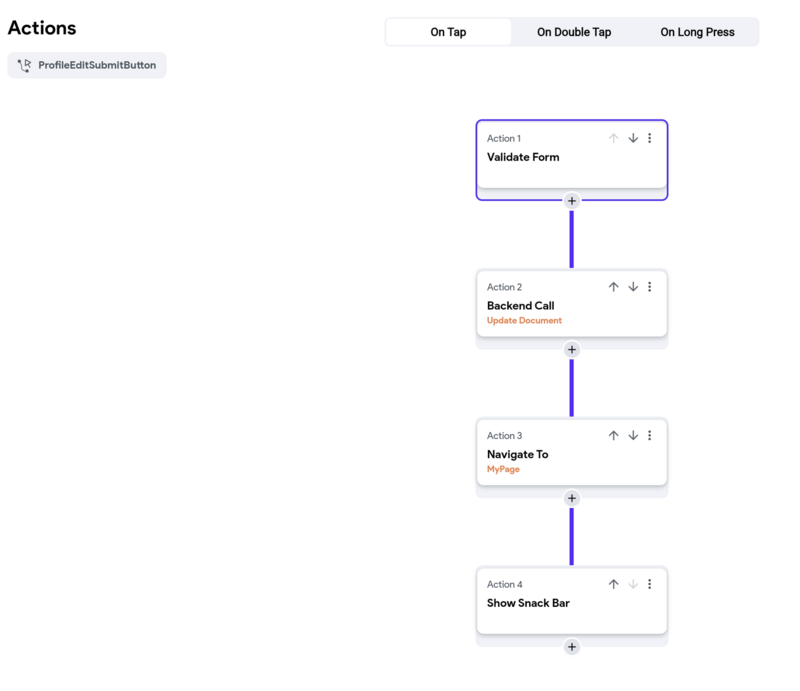
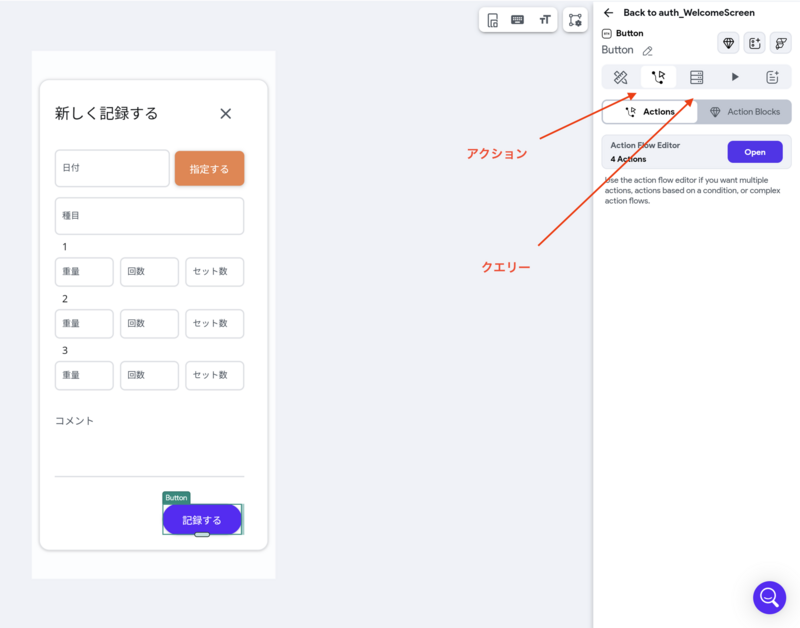
それぞれのウィジェットにはアクションを設定できます。
例えば、「プロフィールを変更する」ボタンを押したら下記のアクションを個別に組み合わせて設定できます。
①フォームのバリデーションを実施
②パスしたらFirebaseで用意したusersコレクションにデータを保存
③指定したページに遷移
④スナックバーを表示

認証のFlowsにはアクションも自動的に設定されていたため、アクションに関してはログイン後のページだけ指定を行うだけで済みました。
記録関連のページと機能を実装
できるだけページ数を減らすために記録関連の新規作成、編集、削除はモーダルで行うようにします。
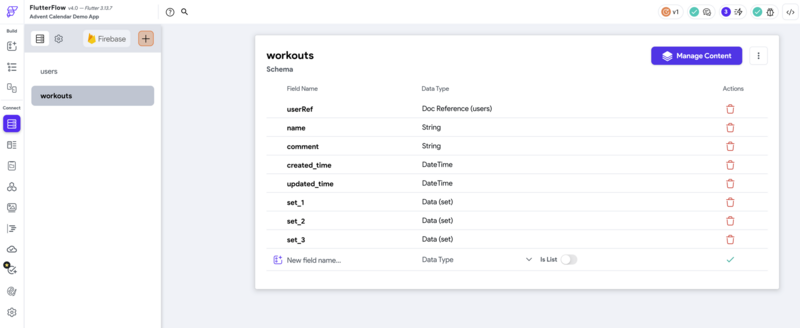
ワークアウト用のコレクションも必要になりますが、FlutterFlow上で簡単に登録できます。

アクション同様、コレクションへのクエリ操作もページのウィジェット選択時に選択できます。

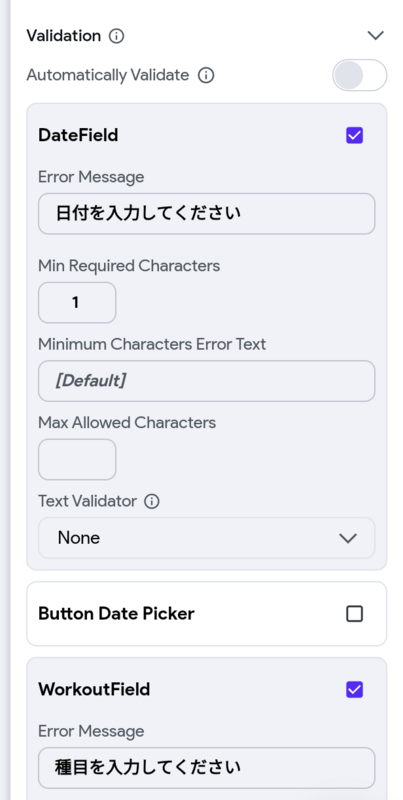
フォームバリデーションやエラーメッセージの表示もformウィジェットからフィールドごとに簡単に行うことができます。

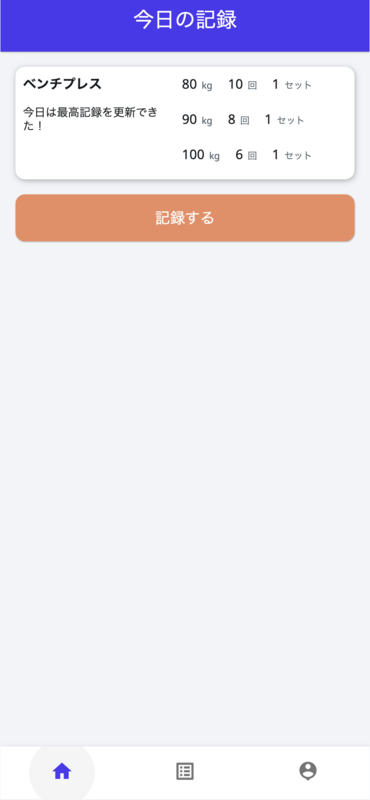
また、記録の一覧取得もworkoutコレクションへのクエリーを設定することで実装します。
FlutterFlowには特定の日付を指定して該当するデータだけを取得する機能、例えば12月12日に記録したトレーニングのデータだけを抜き出すといった機能は提供されていません。その代わり、指定した値との大小を比較してフィルターする条件をクエリーに付与できます。そのため、記録日の開始時刻(0時0分0秒)と翌日の開始時刻を取得する関数を独自に作成し、記録日時の値と比較することで一覧を取得するようにします。
FlutterFlowで提供されていない独自の関数を利用する場合、カスタムファンクションという機能を利用できます。
Dart言語に関する知識が必要になり実装経験はありませんでしたが、ChatGPTを利用して実装を行いました。
以下は「本日と次の日の開始時刻」を取得してDateTime型で返却する独自関数の実装例とクエリーの設定例です。
カスタムファンクションの実装例
DateTime? getTodayStartTime() { /// MODIFY CODE ONLY BELOW THIS LINE DateTime now = DateTime.now(); DateTime todayStartTime = DateTime(now.year, now.month, now.day); return todayStartTime; /// MODIFY CODE ONLY ABOVE THIS LINE } DateTime? getTomorrowStartTime() { /// MODIFY CODE ONLY BELOW THIS LINE DateTime now = DateTime.now(); DateTime tomorrowStartTime = DateTime(now.year, now.month, now.day + 1); return tomorrowStartTime; /// MODIFY CODE ONLY ABOVE THIS LINE }
クエリーのフィルター設定例
filter条件を3つ指定しています。
- 記録日時が記録日翌日の0時0分0秒より前
- 記録日時が記録日当日の0時0分0秒より後
- ログインユーザー本人が作成した記録


以上のようにフィルター条件を組み合わせることで当日と昨日以前の記録一覧をそれぞれ取得することができるようになりました。


マイページ関連のページと機能を実装
行うことは記録関連と同じため特に真新しいことはありません。
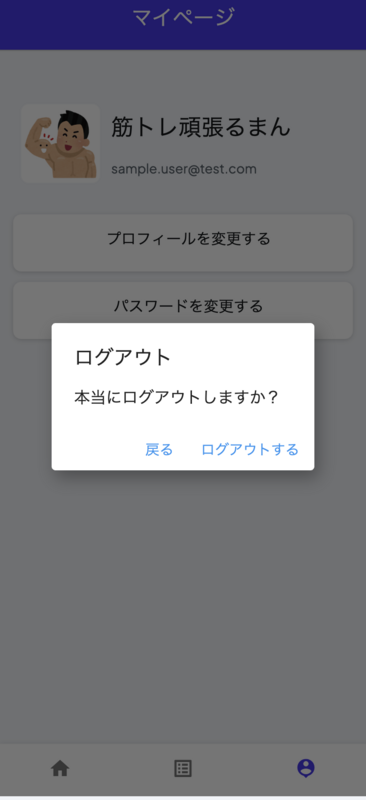
ログアウト時にダイアログを表示し、押されたボタンに応じたアクションを設定しています。


その他UI調整
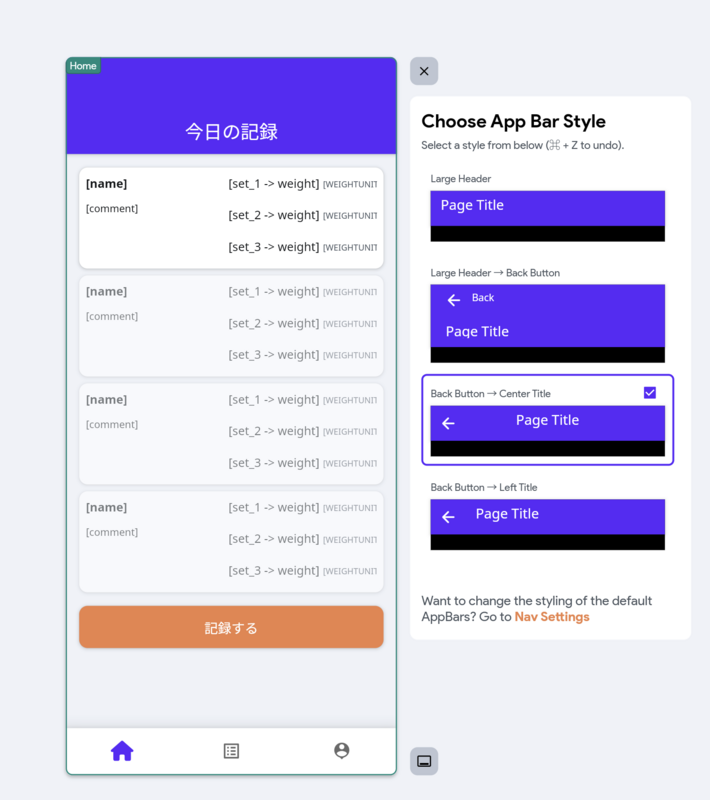
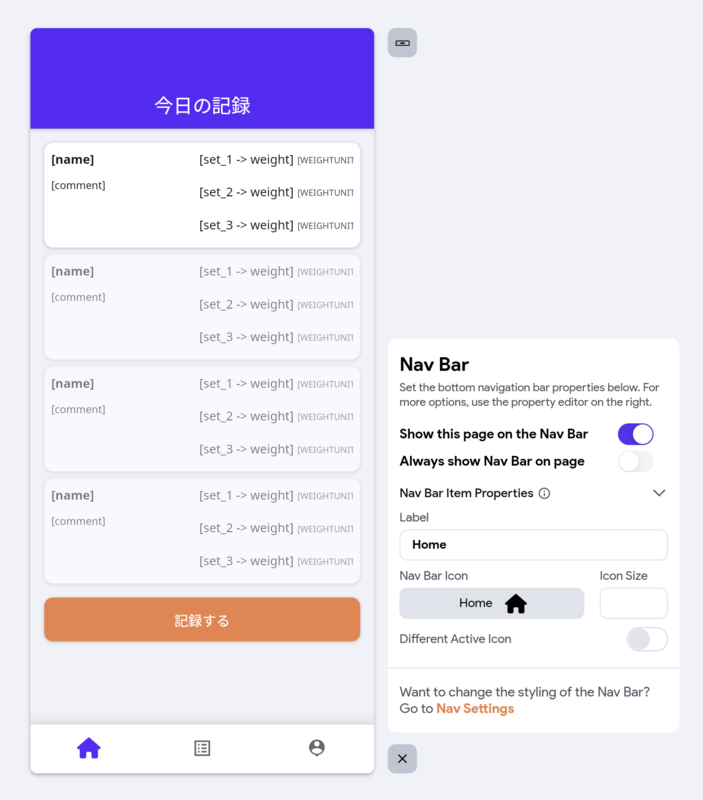
ページ下部と上部に表示するナビゲーションバーとアプリケーションバーの設定を行います。
どちらも画面上から簡単に設定できます。


評価
実際にアプリケーションを作ってみることで、FlutterFlowの良し悪しが見えてきましたのでまとめてました。
良い点
アップデートサイクルが早い
毎月のようにリリースノートが更新されており、新規機能のアップデートや改善が行われているためプロダクトしての力の入れ具合を感じます。見やすく操作性の良いUI
ノーコード関連のツールは多くありますが、UIとして圧迫感を感じず操作性も良いため設定項目の多いツールとして使いやすいと感じました。
FlutterFlowにはAI機能も組み込まれており、テンプレート機能と組み合わせることで部分的にですが高速にモックアップを作成することができました。ドキュメントが豊富・親切
英語のみですが、ドキュメント量が豊富で動画付きの箇所も多いためため操作で困ってしまった箇所はほとんどありませんでした。コードベースの開発に切り替えられる柔軟性
有料機能ですが、FlutterFlowで開発したアプリケーションはFlutterとしてexportすることができ、Dartでの開発に切り替えることができます。そのため、初期段階はFlutterFlowで開発し、手の込んだ開発や開発人数が増えてきた段階でコードベースの開発に切り替えるといったことができます。
コードエクスポートに対応したノーコードツールはあまりないため、開発体制を柔軟に切り替えられ点は良いと感じました。
辛い点
開発体験として惜しい点が多い
確認時のテストモードの立ち上げやリロードに時間がかかります。立ち上げは数分程度、変更を反映する際のリロードには10秒程度かかります。
また、セッションも10分程度しか維持されないため作業に集中していると頻繁に立ち上げ直しすることになりました。
GUIツールの性質上仕方がないですがショートカットが少ないためマウスでの操作が中心となります。普段VS Codeでショートカットを多用する身としては最初のうちはフラストレーションが溜まりました。共同編集や複雑な操作には向かない
プランをアップグレードすることで共同作業ができます。ただし、同じファイルを同時にといったスプレッドシートのようなことはできないため複数人での共同編集には向かない印象です。
また、UIやアニメーションといった見た目に関する機能は柔軟かつ豊富ですが、バックエンドと連携する機能面では少し物足りない印象です。例えばフォーム送信時に複数のコレクションにデータを作成するといったアクション設定ができない、日時を絞り込んだデータを取得できないといったことが今回のアプリ作成時にわかりました。利用シーンによってはDartやFlutterFlowのキャッチアップハードルが高い
FlutterFlowはできることが多い一方で、何ができるのかを把握することが大変です。英語ということもあり機能の解釈が間違っていたり該当するドキュメントをうまく見つけることができないといったことがよくありました。
また、中規模以上のシステム開発での利用となるとカスタムファンクションの利用やコードベースの開発が必要になることが予想されます。そうした場合にDartなどのモバイルアプリ向け言語の利用経験がないとキャッチアップに時間を要するためハードルとしては高くなってしまうのではないかと感じました。
まとめ
ノーコードツールの利用経験がなかったこともあり使い勝手がわからず利用シーンも今までイメージがつきませんでした。今回実際に使ってみることで、モバイルアプリケーションにおけるMVP(Minimum Viable Product)やモックアップの作成といった用途において利用できるのではないかと感じました。
システム開発において中心的存在となるものではないかもしれませんが、既存の開発手法と合わせて価値を発揮できる可能性はあると思いますので皆さんもお時間があればぜひ触ってみてください。
私たちは一緒に働いてくれる仲間を募集しています!
フルサイクルエンジニア執筆:@tokuyama、レビュー:@nakamura.toshihiro
(Shodoで執筆されました)




