こんにちは、ISID 金融ソリューション事業部の岡崎です。
今回はUE5でワープ機能(キャラクターの移動とワープ時のカメラワーク)を作成します。

はじめに
UEでは、ロードを挟まないひとつづきのマップのことを「レベル」と呼びます。
今回はそのような、同一のレベル内でプレイヤーが操作するキャラクターを任意の場所へ移動させるワープの機能を紹介します。
レベル間移動をする場合(ロードをはさむ違うマップへの移動)には、違った処理が必要になるので、今回は同一レベル内でのみの移動について、紹介します。
検証環境/ツール
- OS:Windows 11 pro
- GPU:NVIDIA GeForce RTX 4070 Ti
- Game Engine:Unreal Engine 5.2.0
実装手順
- ワープゲートの作成
- ワープ機能の作成
- ワープ時の演出(カメラワーク)
- ワープ時の演出(フェードアウト)
1. ワープゲートの作成
今回はThirdPersonテンプレートを利用したプロジェクトで進めていきます。
まずはキャラクターがワープをする際に使用するゲートを作成します。
ゲートのメッシュを作成しても良いですが、今回は簡略化のためにスターターコンテンツに入っている「SM_Doorframe」を使用します。

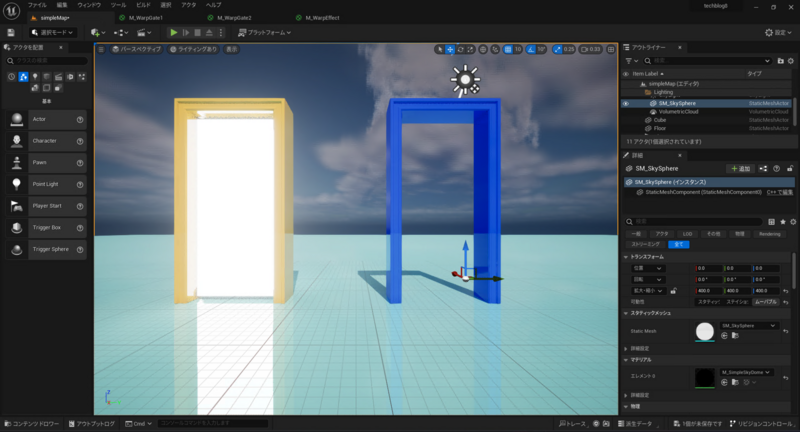
レベル上に入り口用と、出口用に2つ配置し、わかりやすいように「WarpGate1」「WarpGate2」と命名します。

それぞれのゲート用にマテリアルを作成します。
コンテンツドロワーよりマテリアルを作成し、下記画像のように設定を行いました。

詳細画面より「WarpGate1」のマテリアルに先ほど作成したマテリアルを適応させゲートを黄色くします。この黄色いゲートをワープの入り口として使用します。

同様に「WarpGate2」用のマテリアルを作成し適応させます。今回は青色のゲートにし、これをワープの出口として使用します。

本筋とは関係ないですが、もう少しワープゲートをリッチにしていきます。
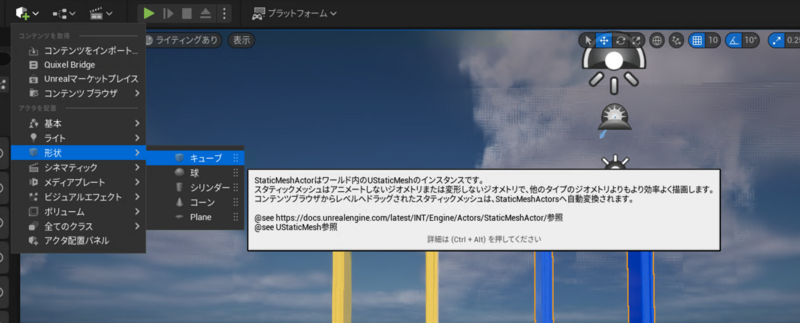
コンテンツ追加からキューブを追加します。

サイズと位置を調整し、ワープゲートの内側と同じサイズに変更します。
また当たり判定をなくすためにコリジョンプリセットの値を「No Collision」に変更しておきます。

次にマテリアルを作成し、「M_WarpEffect」と命名します。
「エミッシブカラー」のピンを「Multiply」に接続し、「A」のピンと「Vertex Color」と繋げます。さらに「B」のピンには「Constant」と繋げ、値を「50」に設定します。これにより光っているマテリアルが作成できます。

先ほど作成したキューブのマテリアルに適応させることで、ワープゲートがよりリッチになります。

複製して出口の方のゲートにも追加しておきます。

続いてワープの機能を作成していきましょう。
2. ワープ機能の作成
ワープの機能を実装するためにBlueprintを作成します。
コンテンツドロワーよりアクターのBlueprintを作成し「BP_Warp」とします。
コンテンツ追加より「Box Collision」を2つ追加し、「In」「Out」と命名します。

「DefaultSceneRoot」の大きさを、ワープゲートの内側の大きさに合うように調整します。

次に「BP_Warp」をレベル上に配置し、入り口の黄色いゲートの内側に配置します。
(下の画像で、出口の青いゲートはキャラクターのワープをわかりやすくするために少し遠くに配置し直しています。)

また、右側の詳細画面よりBoxCollisionの「Out」を選択し、出口の青いゲートに移動します。
このときBlueprint全体ではなく、「Out」だけを選択していることを確認してください。


次にキャラクターが「In」のコリジョンに侵入した際に、キャラクターの座標を「Out」の位置に変更する処理を作っていきます。
まずは「BP_Warp」を開き、コンポーネント一覧から「In」のコリジョンを右クリックして、
イベントを追加>OnComponentBeginOverlapを選択します。

ノードが配置されたら、「Set Actor Location」ノードを配置して「On Component Begin Overlap」と繋ぎます。
「Set Actor Location」の「New Location」には出口のゲートの座標をセットするために「Get World Location」ノードを追加して、ターゲットに「Out」を繋げます。

開発中はキャラクターの動きが見づらかったので、光るゲートの演出をオフにしています。

3. ワープ時の演出(カメラワーク)
続いて、キャラクターがワープした際の演出を作成していきます。
アクタを配置からCineカメラアクタを選択して設置します。

設置をすると画面の右下に設置したカメラから見える映像が出てくるので、出口ゲートが見えるアングルへ移動させます。
(Current Focal Length の値を変えることで焦点距離を変えることができ、カメラの写りを調整できます。)


次にキャラクターがワープをした時にカメラワークを切り替えたいので「BP_Warp」内に、ワープの最中かどうかを判定するためのフラグを「InWarpZone」という名前で作成します。また、後続の処理のために「Delay」を3秒に設定して下記画像のように設定します。

次にレベルブループリントを開きます。
キャラクターがワープをしているかチェックするために「イベントTick」を使用して「InWarpZone」の変数を監視します。
「InWarpZone」がTrueになった場合に、カメラワークを切り替えるため「Set View Target with Blend」ノードを追加します。

「Set View Target with Blend」の「New View Target」には先ほど設置したCineカメラアクタを繋げます。
下記画像のようにレベルのViewPort詳細画面からイベントグラフへドラッグ&ドロップを行います。

ターゲットには「Get Player Controller」をつなげます。

ここまででキャラクターがワープをした時に、出口のワープゲートにカメラが移動し、ワープを演出するカメラワークができました。

ワープ完了後、視点を元に戻すため「Delay」を2秒でセットし、再び「Set View Target with Blend」ノードを作成します。
ターゲットには「Get Player Controller」、「New View Target」に「Get Player Character」をセットします。

4. ワープ時の演出(フェードアウト)
ここまでの工程でカメラワークの設定が完了しましたが、もうすこし演出を加えるためにフェードアウト機能を追加します。
ユーザーインターフェイスよりウィジェットブループリントを作成し「WBP_FadeOut」と命名します。
キャンバスパネル上にImageを追加し、画面いっぱいに広げます。

Tintのカラーピッカーを使用してimageの色を黒く変更します。

続いてフェードアウトのアニメーションを作成するため、タブからアニメーションを選択します。

アニメーション追加ボタンを押し「FadeOutAnimation」と命名します。トラック追加から「Image_31」を追加します。


さらに追加したレコードのプラスボタンから「Color and Opacity」を選択します。

追加された「Color and Opacity」の編集画面で、 RGBAのAlfaの値を下記のように設定します。
- 0秒:0
- 3秒:1


これにより、3秒間かけてゆっくりと暗転していくFadeOutのアニメーションができました。
再度レベルブループリントを開き、アニメーションを追加します。
カメラを移動させる1度目の「Set View Target with Blend」の前にフェードアウトを入れます。
「WBP Fade Out ウィジェットを作成」ノードから「Add Viewport」を繋げ、さらにアニメーションを再生するために「Play Animation」ノードを繋げます。
「Play Animation」のターゲットには「WBP Fade Out ウィジェットを作成」の返り値を繋げ、「In Animation」には「WBP Fade Out ウィジェットを作成」より引き出した「Fade out Animation」を使用します。

(細かい調整なので本筋とは関係ないですが、フェードアウトのアニメーションの後に3秒間の「Delay」を置いた方が綺麗な演出だったので「Delay」を追加しました。)

カメラワークがゲートの出口に移動したタイミングでフェードアウトのウィジェットを「Remove from Parent」を使用して削除します。

「イベントTick」でウィジェットを作成しているため、「InWarpZone」のフラグがTrueのままだとウィジェットを作り続けてしまうので、下記画像の位置でフラグをFalseに戻す処理も追加しておきます。

最後にウェジェットを作成しアニメーションを再生している最中はプレイヤーのキャラクター操作をできないようにしておきたいので、
「WBP Fade Out ウィジェットを作成」の前に「Disable Input」ノードを追加します。

アニメーションが終わったタイミングでキャラクター操作を有効化させるために、「Enable Input」を「Remove from Parent」の後に繋げます。

以上でワープ機能(キャラクターの移動とワープ時のカメラワーク)が完成しました。

所感
UEを使用したゲームやノンゲームの領域でも、ワープ機能はUXを高めるために有効な手段だと考えているので、今回の実装でキャラクターのワープ方法を学べてとてもためになりました。
またそれに伴ったカメラワークの方法や、フェードアウトなどのアニメーションの追加も、ユーザーがストレスなく体験するためにはとても重要なことだと感じました。
違和感なくユーザーが操作するためには、必要な要素がまだまだたくさんあるので、引き続きUEの勉強を続けようと思います。
現在ISIDはweb3領域のグループ横断組織を立ち上げ、Web3およびメタバース領域のR&Dを行っております(カテゴリー「3DCG」の記事はこちら)。 もし本領域にご興味のある方や、一緒にチャレンジしていきたい方は、ぜひお気軽にご連絡ください!
私たちと同じチームで働いてくれる仲間を、是非お待ちしております!
ISID採用ページ(Web3/メタバース/AI)
最後まで読んでいただきありがとうございました。
参考
執筆:@okazaki.wataru、レビュー:@wakamoto.ryosuke
(Shodoで執筆されました)




