 最近、朝目覚めた時の外の光がキラキラとしていて、空気が澄んでいるのを感じています。UXデザインセンターのふじさきです。
最近、朝目覚めた時の外の光がキラキラとしていて、空気が澄んでいるのを感じています。UXデザインセンターのふじさきです。
先日、このISIDのテックブログがリニューアルしました! テックブログを刷新するにあたり、デザイン担当としてお手伝いをしました。
デザインを変えるときは、色やフォントを思いつきのままに描いていくのではなく、意味や理由があって成り立つものだと考えています。
今回は、リニューアルにあたって押さえておくべきデザインの事前整理ポイントに注力しながら進めていきました。その一部始終をお伝えしたいと思います。
ことのはじまり
「ISIDのテックブログが、特にシンプルすぎるので、ぜひご協力を……」
ある日、社内からこんな声かけがありました。
(当時のテックブログサンプル画面↓)

「よっしゃ、やってやろうじゃないの」と意気揚々と参戦した私は、まず事前情報をインプットするために状況整理からはじめました。
やったことは以下の4点。
- ターゲットの整理
- 現状の悩みごとを整理
- 現状のテックブログをつくるときに考えたことを整理
- テックブログで重視したいことを整理
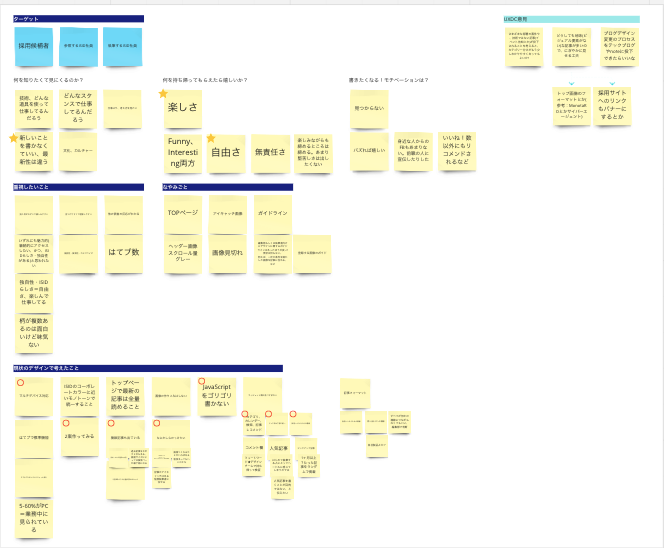
これらをテックブログ事務局の4名と、miroを使いながらMTG形式で対話していきました。

ターゲットの解像度を上げる
ISIDテックブログの主なユーザーターゲットはこちらの3つです。
- 採用候補者
- 参照するISID社員
- 執筆するISID社員
ここからさらにターゲットたちの解像度を上げることで、ブログそのものの存在意義につながり、デザインの根拠にもひもづきます。
どんなテックブログであるべきなのか、以下の質問を投げかけながら言語化を進めていきました。
- このターゲットは何を知りたくてテックブログを見るのか?
- テックブログを通して、ターゲットに何を持ち帰ってもらえたら嬉しいか?
- 執筆するISID社員が執筆したくなるモチベーションは何か?

この整理の中で、事務局のみなさんの思いに触れることができたのは、私にとって大きな発見でした。
1つめの問いで、「等身大のISID」というキーワードがでてきました。ここから派生し、「ISIDのテックブログでは新しいことを書かなくてもいい、最新性でなく、仕事への熱量、やりがい、楽しさが伝わるといい」という話が展開されました。
私はてっきりテックブログ=最新技術を研究して、その中身を発信しているばかりだと思ってました(もちろんそういう記事もあります)が、それよりも社員自身が楽しんでいる様子やオリジナルな部分を大事にしている、という思いを知ることができたのです。
そのおかげで、この後に続くデザインの方針やコンテンツ提供のスタイルに関して、軸がぶれないように進めることができました。
現状の悩みごと/現状のテックブログをつくるときに考えたことを整理
次に、現状の悩みごとを洗い出していってもらいました。その中身は、「アイキャッチ画像」「ヘッダー画像」といった画像まわりのお悩みが目立ちました。
その後、現状のテックブログをつくるときに考えていたことを洗い出してみると・・・
- スマホでひまつぶしにちょっと読む
- はてなブログの標準機能でつくる(運用や実装負荷の軽減)
- JavaScriptをゴリゴリ書かない
- 画像の作りこみはしない
- などなど
といったように、お悩みとつくるときの方針が表裏していたんです。
つまり、サクサクと記事の内容を読むことができる、記事内容に集中できるようにするために、凝った表現を極力削ぎ落とし、読み込み速度を最適にするためにつくられていました。
この方針はとても大事な観点です。画像やギミックで華やかに演出することもできますが、それで記事の内容が見づらかったり、読み込みに待たされるブログを、ターゲットユーザーは果たして望んでいるのでしょうか・・・?
テックブログで重視したいことを整理
そんな問いかけについてみなさんで議論し、改めてターゲットユーザーについて考え、届けたいことを見直しながら、最終的には「理解しやすい」「ISIDらしさ」といった点を重視してテックブログを発信していこうという結論になりました。
これまでの話を踏まえて整理した、テックブログで重視したいこと
- 見つけやすくて理解しやすい
- 他の読者の反応がわかる
- いずれにも魅力的(継続的にアクセスしたい、かつ、ISIDらしさ・独自性がある)と思われたい
- 独自性・ISIDらしさ=自由さ、楽しんで仕事してる
- 視認性・検索性・カテゴライズ
- 見た目がモダンで親しみやすい
- などなど
具体的なやりざまとしては、以下のような方向性でリニューアルを進めていきました。
- コンテンツの内容を極力わかりやすい形にレイアウトしなおす
- ISIDのコーポレートカラーであるグレーをつかいながらも、単調にならないデザインにする
- 画像による演出はするものの、表示速度や目にやさしい画面デザインにする
競合調査とベンチマーク
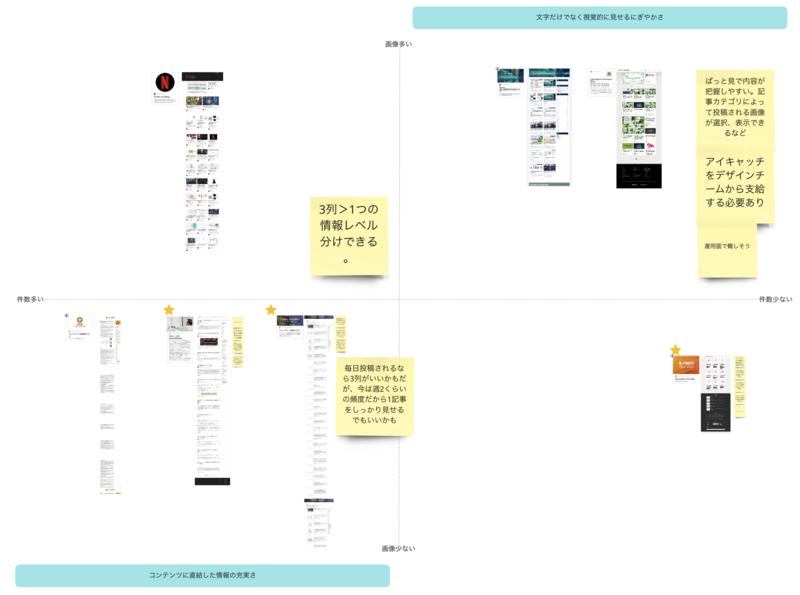
テックブログを新しくするにあたり、他社動向を把握しておくことも大事なプロセスのひとつです。巷のテックブログをマッピングし、我々のテックブログはどのあたりをターゲットとするか議論しました。

ここで主に焦点があたったのは情報のレイアウトについて。
ISIDのもともとのテックブログは記事が長めに掲載された状態で縦並びになっていました。
2列がいいのか?3列がいいのか?そもそもウィジェット類はどのくらい載せる?といった検討事項がたくさん飛び交いました。
ここでとった整理の方法は、コンテンツの優先度を決めることです。
テックブログ事務局のみなさんと議論を交わしながら、「ISIDのテックブログは記事命でいく」「その記事がたくさんあることを表現していく」という大方針になりました。
ここが決まれば、取捨選択は円滑に進みます。情報はなるべく多く見えるように3列表示にする、ウィジェットはページの後半に載せる、と具体的に実施するレイアウト方針もすんなり決まっていきました。
デザインを形にする
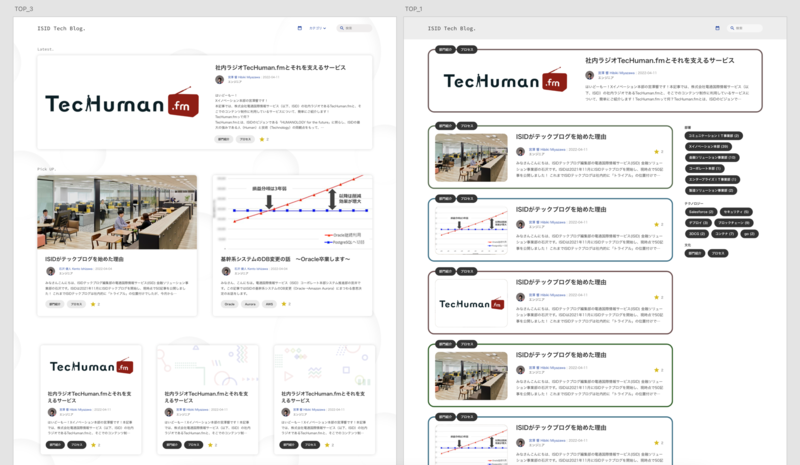
方針が決まれば、あとは画面のデザインです。いままでの内容を考慮しデザインを複数案作成し、どの案がいいかを決定し、細かい部分を調整していきました。
そうしてできあがったのが現状のデザインです。(下のデザイン案だと左案が近しい形です)

今回のデザインで気をつけたことは、なるべく標準に合わせ開発の負担をへらす(ようにしたけど実際はどうだったかな)、ISIDらしい誠実さもありながら記事ひとつひとつを丁寧に扱うデザインにする、という2点です。
前段の4つの整理がなければ、この点にたどり着けませんでした。
みんなの意見をまとめ、整理して納得しながら進めていくことで、最終的にたどり着いた形も満足度の高いものに仕上げることができたと思います。
実装に関する具体的な内容についてはこちらの記事でご紹介しています。
最後に
今回はデザインの整理ポイントを中心に、リニューアルの経緯をお話させていただきました。
ISIDのテックブログはとにかく中身で勝負!しております。きっと等身大のISIDを垣間見れると思いますので、是非ご一読くださいませ。




